
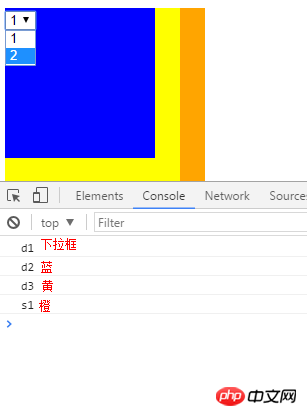
Saya ingin bertanya, acara terpilih tidak akan menggelegak
Mengapa s1 d3 d2 d1 muncul pada konsol apabila tetikus saya mengklik pada kotak lungsur
Apabila saya klik pada nombor dalam kotak lungsur, s1 d3 d2 d1 akan muncul semula
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="d1" style = "width:200px;height:200px;background-color:orange;">
<p id="d2" style = "width:175px;height:175px;background-color:yellow;">
<p id="d3" style = "width:150px;height:150px;background-color:blue">
<select id="s1">
<option>1</option>
<option>2</option>
</select>
</p>
</p>
</p>
</p>
<script type="text/javascript">
function fun1(){
console.log(event.currentTarget.id);
}
s1.addEventListener("click",fun1,false);
d1.addEventListener("click",fun1,false);
d2.addEventListener("click",fun1,false);
d3.addEventListener("click",fun1,false);
</script>
</body>
</html>
Bukankah menggelegak ini disebabkan oleh peristiwa klik? Ia dicetuskan dua kali kerana anda membuka kotak lungsur turun sekali dan menutup kotak lungsur turun sekali
Pertama sekali, acara pilih akan muncul, tetapi kod anda tiada kaitan dengan acara pilih, acara pilih
Kedua, output konsol anda disebabkan oleh mencetuskan acara klik untuk menggelembung