1. Saya baru mula belajar sendiri dan ingin menambah latar belakang pada tajuk, tetapi ralat berlaku

2.html kod:
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>3.Kod CSS:
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}Terima kasih semua terlebih dahulu (ง •_•)ง
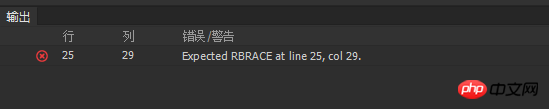
Ini adalah amaran daripada csslint.
Ralat di sini,
backgroundTetapan pendua.Satu lagi cadangan untuk anda, jangan gunakan bahasa Cina dalam nama fail.