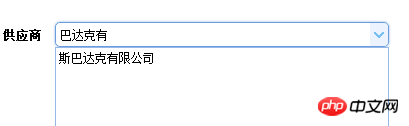
Halaman ini akan menjadi kotak input Selepas memasukkan perkataan, ia akan menanyakan pangkalan data secara automatik dan kemudian memaparkan pilihan yang sepadan
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
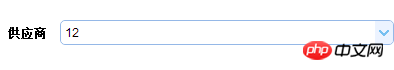
Ini tiada masalah. Masalahnya ialah apabila saya memilih nilai yang muncul, TextField harus dipaparkan, tetapi apabila valueField sebenarnya dipaparkan, bagaimana saya harus mengendalikan perkara ini?


Adakah salah untuk memulakan dua nilai ini
Saya mengambil tangkapan skrin daripada Demo rasmi, seperti di bawah. Saya tidak dapat melihat masalah daripada kod yang anda siarkan dan saya tidak menemui sebarang tetapan yang berkaitan dalam dokumentasi EasyUI, jadi saya cadangkan anda menyemak sama ada terdapat perpustakaan lain yang bercanggah dengan easyui atau sama ada anda telah mengendalikannya dalam sesuatu acara . Saya lulus perkara ini dan menetapkan semula nilainya.