Saya sentiasa percaya bahawa menggunakan == dalam kod akan menyebabkan pengguna atau pembaca kod mempertimbangkan penukaran tersirat dan meningkatkan beban penggunaan (pada dasarnya tiada faedah? Jadi mengapa kaedah slice lodash menggunakan ==?
Kod sumber ada di bawah
/**
* Creates a slice of `array` from `start` up to, but not including, `end`.
*
* **Note:** This method is used instead of
* [`Array#slice`](https://mdn.io/Array/slice) to ensure dense arrays are
* returned.
*
* @since 3.0.0
* @category Array
* @param {Array} array The array to slice.
* @param {number} [start=0] The start position.
* @param {number} [end=array.length] The end position.
* @returns {Array} Returns the slice of `array`.
*/
function slice(array, start, end) {
let length = array == null ? 0 : array.length
if (!length) {
return []
}
start = start == null ? 0 : start
end = end === undefined ? length : end
if (start < 0) {
start = -start > length ? 0 : (length + start)
}
end = end > length ? length : end
if (end < 0) {
end += length
}
length = start > end ? 0 : ((end - start) >>> 0)
start >>>= 0
let index = -1
const result = new Array(length)
while (++index < length) {
result[index] = array[index + start]
}
return result
}
export default slice
Your Answer
1 jawapan
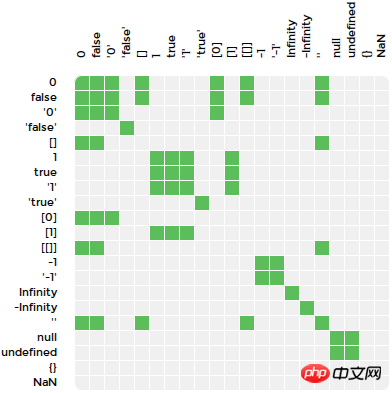
foo == null 是 == 运算符比较特殊的一种用法,实际上等价于 foo === null || foo === undefined,可以算是一种简写形式,这是由 == Ditentukan oleh peraturan operasi pengendali:


Alat panas Tag

Hot Questions
function_exists() tidak boleh menentukan fungsi tersuai
2024-04-29 11:01:01
Bagaimana untuk memaparkan versi mudah alih Google Chrome
2024-04-23 00:22:19
Tetingkap anak mengendalikan tetingkap induk, tetapi output tidak bertindak balas.
2024-04-19 15:37:47
Tiada output dalam tetingkap induk
2024-04-18 23:52:34
Di manakah perisian kursus tentang pemetaan minda CSS?
2024-04-16 10:10:18

Hot Tools

vc9-vc14 (32+64 bit) koleksi perpustakaan masa jalan (pautan di bawah)
Muat turun koleksi perpustakaan runtime yang diperlukan untuk pemasangan phpStudy

VC9 32-bit
VC9 32-bit phpstudy pustaka masa jalan persekitaran pemasangan bersepadu

Kotak alat pengaturcara PHP versi penuh
Programmer Toolbox v1.0 PHP Persekitaran Bersepadu

VC11 32-bit
VC11 32-bit phpstudy pustaka masa jalan persekitaran pemasangan bersepadu

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Topik panas

Artikel Panas
Ramalan sepuluh trend teratas dalam pasaran cryptocurrency pada tahun 2025: Di manakah trend seterusnya?
2025-11-07
By DDD
Pandangan Galaxy: Tentera Etf Altcoin akan datang dan yang mempunyai masa depan yang cerah
2025-11-08
By DDD
Adakah Pembayaran Keretapi 12306 Perintah gagal masih ada? _Railway 12306 Pembayaran Kaedah pemprosesan pesanan gagal
2025-11-07
By DDD
















