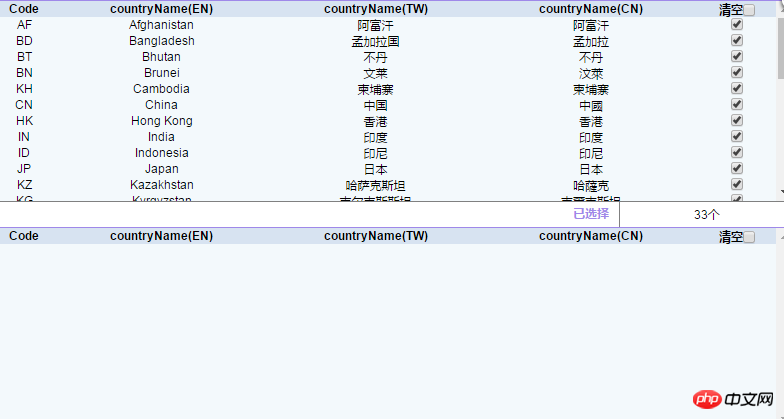
Kini terdapat dua jadual, jadual1 dan jadual2 Dalam keadaan permulaan, terdapat data dalam jadual Klik kotak semak, data akan dipindahkan ke jadual1, dan data jadual1 akan dipadamkan klik kotak semak jadual2, data akan dipindahkan ke jadual1 semula.
Rendering adalah seperti berikut: 
Saya boleh menghantar data dari jadual1 ke jadual2, kodnya adalah seperti berikut
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Kaedah ini digunakan terutamanya. Masalahnya sekarang ialah selepas keseluruhan objek tr dilalui, apabila kotak semak dalam jadual2 diklik, objek tr tidak boleh dilalui sama ada ujian mahupun paparan memasuki acara klik ? ? Menunggu dalam talian, terima kasih semua
Cuba (pastikan #table1, #table1 berada pada halaman pada permulaan, bukan elemen akan datang), jika ia tidak berkesan. Siarkan kod dan uji untuk anda!
DEMOJika boleh, sila pakai, 3Q.