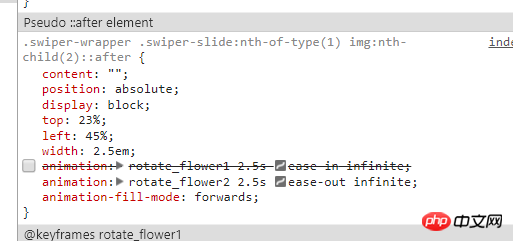
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

Saya ingin menetapkan animasi dalam dua arah dengan cara ini, dan kesan tindih akan muncul sebagai lengkung
Tetapi elemen pseudo yang ditambahkan sekarang tidak dapat dilihat apabila melihat elemen tersebut
Di manakah saya salah menulisnya ?
Jika
img中的src是一个无效的地址,那么你的::after或者::before或许还可以在个别浏览器中看到,但是,如果srcanda ialah alamat yang betul dan sah, maka tiada unsur pseudo pada masa ini.Tiada unsur pseudo dalam elemen label tunggal.
img tiada unsur pseudo