Saya menggunakan ng-options untuk menulis kotak pilihan lungsur turun Masalahnya sekarang adalah untuk membuat fungsi dipilih secara lalai, bukan yang pertama dipilih secara lalai. Pemilihan lalai ditetapkan berdasarkan parameter lain (idea saya)! Saya tidak mempunyai sebarang idea dalam kepala saya sekarang, jadi saya menyiarkan ini untuk dilihat dan dibantu oleh semua orang - terima kasih!
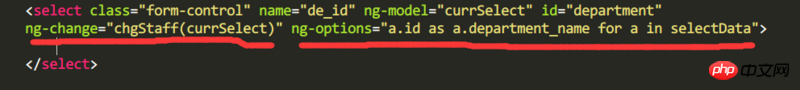
tangkapan skrin kod html:

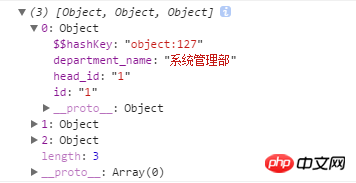
Tangkapan skrin sumber data:

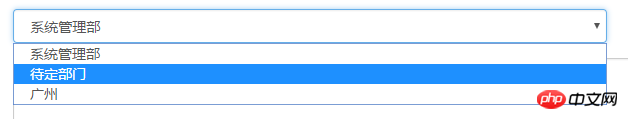
Tangkapan skrin kesan halaman:

Tambahan: Oleh kerana projek ini dibuat menggunakan ng, saya boleh mendapatkan nama jabatan semasa jabatan pada halaman html melalui kaedah lain, tetapi bagaimanakah saya boleh menggunakan nama jabatan ini untuk menjadikan pilihan lungsur turun sebagai pilihan lalai? ?
Kod HTML
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a as a.department_name for a in selectData track by a.id" > </select>
kod js
$scope.selectData = sumber data;
$scope.currSelect = $scope.selectData[0]; Di sini anda ingin menetapkan indeks lalai, hanya gunakan acara
ng-change, jika anda tidak perlu mengendalikan yang lain objek , anda tidak perlu menulisnya, jika anda memilih pilihan lain, model ng anda juga akan berubah
Kerana anda menggunakan asli
<select>加上了ng-options.Native
<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option>akan dipilih secara lalai.Walaupun kaedah penulisan dalam HTML adalah untuk surat-menyurat
<option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>.Jadi, dalam Angular, anda hanya perlu mengubah suai nilai terikat (iaitu, sama seperti
v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].idanda di sini.