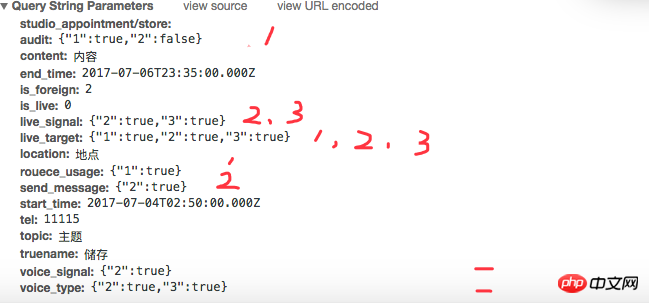
ng, gunakan borang borang untuk menghantar nilai parameter, (ajax, permintaan POST) input dan nilai pemilihan radio boleh diperoleh secara langsung, selagi nama medan yang sepadan terikat, kini masalah timbul. Apabila membuat berbilang pilihan, ia terikat dengan cara ini, tetapi hasil akhir adalah dalam bentuk ini: 
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content= content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., kini struktur data yang diperlukan di latar belakang ialah
audit= 1&live_signal= 2,3&is_live=0 Bentuk struktur data ini, sila beri saya nasihat?
Tukar sumber data anda sebelum menyerahkan
Saya tidak faham maksudnya Adakah format URL yang anda inginkan berbeza daripada format yang anda dapat?
var params = lau_vm.launchFrom;