Penyelesaian penyesuaian halaman mudah alih—letak rem
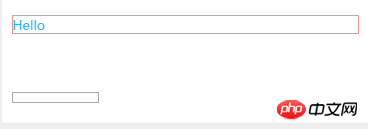
Maaf, kenapa jarak antara tag p dan tag input begitu besar?
PS. Tidak akan ada masalah jika anda mengeluarkan <!DOCTYPE html> Kenapa ini?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Hello</title>
<script>!function(e){function t(a){if(i[a])return i[a].exports;var n=i[a]={exports:{},id:a,loaded:!1};return e[a].call(n.exports,n,n.exports,t),n.loaded=!0,n.exports}var i={};return t.m=e,t.c=i,t.p="",t(0)}([function(e,t){"use strict";Object.defineProperty(t,"__esModule",{value:!0});var i=window;t["default"]=i.flex=function(e,t){var a=e||100,n=t||1,r=i.document,o=navigator.userAgent,d=o.match(/Android[\S\s]+AppleWebkit\/(\d{3})/i),l=o.match(/U3\/((\d+|\.){5,})/i),c=l&&parseInt(l[1].split(".").join(""),10)>=80,p=navigator.appVersion.match(/(iphone|ipad|ipod)/gi),s=i.devicePixelRatio||1;p||d&&d[1]>534||c||(s=1);var u=1/s,m=r.querySelector('meta[name="viewport"]');m||(m=r.createElement("meta"),m.setAttribute("name","viewport"),r.head.appendChild(m)),m.setAttribute("content","width=device-width,user-scalable=no,initial-scale="+u+",maximum-scale="+u+",minimum-scale="+u),r.documentElement.style.fontSize=a/2*s*n+"px"},e.exports=t["default"]}]); flex(100, 1);</script>
<style type="text/css">
.p{
background: #FFF;
padding:0.2rem;
}
.p p{
font-size: 0.26rem;
color:#24b5f1;
border: 1px red solid;
}
</style>
</head>
<body style="background:#eeeeee;">
<p class="p">
<p>Hello</p>
<input type="text">
</p>
</body>
</html>
Kerana penerangan
input元素是行内块元素,所以它所在的行会形成一个行框。然后行框的高度是和line-height属性相关的,line-heightadalah seperti berikut:line-height定义的是行的最小高度,当行内包含行内元素的时候,每个行内元素会生成一个行内框,然后行内元素根据vertical-alignAtribut elemen jajarkan, kemudian ambil sempadan atas tertinggi dan sempadan bawah terendah bagi semua kotak ini. Ketinggian antara sempadan atas tertinggi dan sempadan bawah terendah membentuk ketinggian garisan sebenar.Jadi, bagaimanakah spesifikasi memastikan elemen
line-height定义的是行的最小高度的呢?其实,参与行框形成的元素,除了这些
实际存在的行内元素,还存在一个strut, yang merupakan elemen lebar sifar khayalan dengan saiz fon dan ketinggian garis elemen blok, akan mengambil bahagian dalam ketinggian garisan sebenar yang terakhir.Sekarang, mari kita lihat masalah ini:
Elemen kedua ialah elemen input, dan elemen input ialah elemen blok sebaris yang dihasilkan oleh baris sebaris elemen blok adalah dari sempadan luar atas ke sempadan luar bawah elemen (margin dari sempadan atas ke sempadan bawah), dan kemudian elemen khayalanSelepas menjalankan halaman anda, atribut
font-sizeakan ditambahkan pada elemen html Saya tidak nampak apa yang berkaitan dengan saiz ini Saya menjalankan kod Ia ialahfont-size: 50px;Perkara berikut diterangkan denganfont-size: 50px;.font-size属性,没有具体看这个大小和什么相关,我运行代码以后的结果是font-size: 50px;,下面以font-size: 50px;来进行说明。因为
font-size属性是可以继承的,所以你的p元素的font-size也是50px;因为line-height的默认值是normal,规范推荐的normal值是字体大小的1.0到1.2之间,和浏览器实现有关,我们这里假设用的1.0;第一个元素是p元素,是块级元素,不会生成行框,和line-height没有关系;
第二个元素是input元素,input元素是行内块元素,行内块元素生成的行内框是元素上外边界到下外边界(margin的上边界到下边界),然后
strut这个假想元素生成了一个高为font-size * line-height = 50px * 1 = 50px的行内框,这两个行内框按照基线对齐的方式进行排列,然后取这两个行内框的最高上边界和最低下边界就是最后的行框。因为input元素生成的行内框远远没有50px,所以最后取得应该是strutOleh kerana atributfont-sizeboleh diwarisi,font-sizeelemenpanda juga ialah 50px keranaline- The nilai lalai ketinggianadalah normal Nilai biasa yang disyorkan oleh spesifikasi adalah antara 1.0 dan 1.2 saiz fon. Kami menganggap bahawa 1.0 digunakan di sini elemen p, iaitu elemen Tahap blok tidak akan menghasilkan kotak baris dan tiada kaitan dengan ketinggian garisanstrutmenjana kotak sebaris dengan ketinggian font-size * line-height = 50px * 1 = 50px This Kedua-dua kotak sebaris disusun dalam cara sejajar garis dasar, dan kemudian sempadan atas tertinggi dan sempadan bawah terendah bagi dua kotak sebaris. diambil sebagai kotak baris akhir. Oleh kerana kotak sebaris yang dijana oleh elemen input jauh kurang daripada 50px, hasil akhir haruslah sempadan atas dan bawahstrut, jadi kotak baris ialah 50px, menghasilkan "kononnya" bahagian besar ruang putih di tengah . 🎜Ringkasnya, anda boleh menetapkan
p的font-size: 0px;这样假想的strut元素形成的行内框就不会高于input元素生成的行内框了。或者设置input元素
display: block;supaya elemen input ialah elemen peringkat blok dan elemen peringkat blok tidak melibatkan kotak baris.Kemas kini1:
Terdapat
<!DOCTYPE html>pernyataan yang menunjukkan bahawa dokumen berjalan dalam mod standard Selepas mengalih keluarnya, ia berjalan dalam mod keserasian mematuhi spesifikasi standard, tetapi mod keserasian tidak semestinya berlaku.Tetapkan fon akar
Tag
p disertakan dengan margin atas dan bawah
Adakah ada cara untuk menetapkan semula css?
Adakah terdapat masalah dengan js anda
Halaman yang dihuraikan menunjukkan bahawa saiz fon direktori akar ialah 100px, biasanya 16px
Pertama sekali, teg p disertakan dengan input margin{vertical-align: top;}
Ia sememangnya berkaitan dengan saiz fon elemen induk Ketinggian garisan minimum ialah saiz fon elemen induk Penyelesaiannya adalah untuk menetapkan saiz fon yang sesuai bagi elemen induk atau set paparan:blok -jawapan yang diundi adalah sangat terperinci