
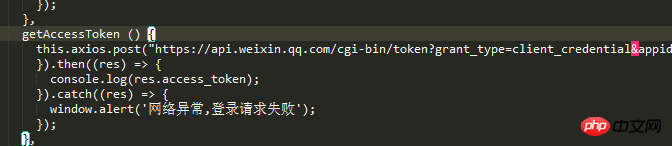
Gambar 1 mahu mendapatkan akses_token WeChat melalui permintaan

Tetapi permintaan merentas domain gagal pada konsol

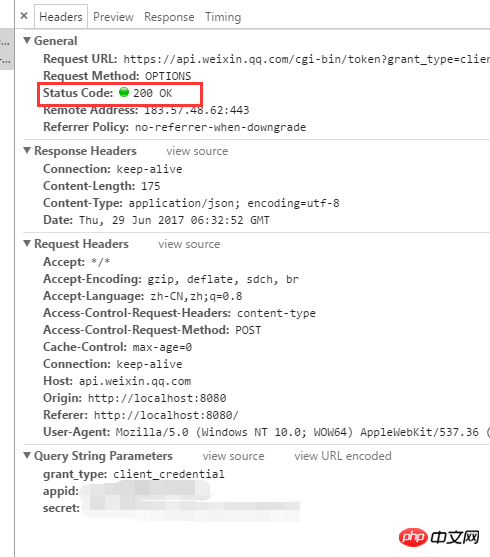
Diminta pengepala

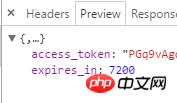
Data yang dikembalikan adalah betul
Maafkan saya, bolehkah saya menggunakan jsonp untuk axios dalam vue? Atau bagaimana untuk menyelesaikan masalah mendapatkan access_token merentas domain? ?
Access_token tidak disyorkan untuk diperoleh dari meja depan Ini perlu diperoleh dan diproses oleh latar belakang Rentetan yang anda minta mengandungi maklumat utama platform awam WeChat anda diperolehi sehingga 2000 kali sehari sebelum masa yang sah tamat . Jika tamat tempoh, dapatkan semula
Berkenaan menggunakan jsonp dengan axios, anda perlu memasang pakej npm secara berasingan.
Pautan berkaitan
https://github.com/mzabriskie...