Saya membuat demo menggunakan vue
Seluruh tapak hanya satu halaman
Kod hanya 300 baris
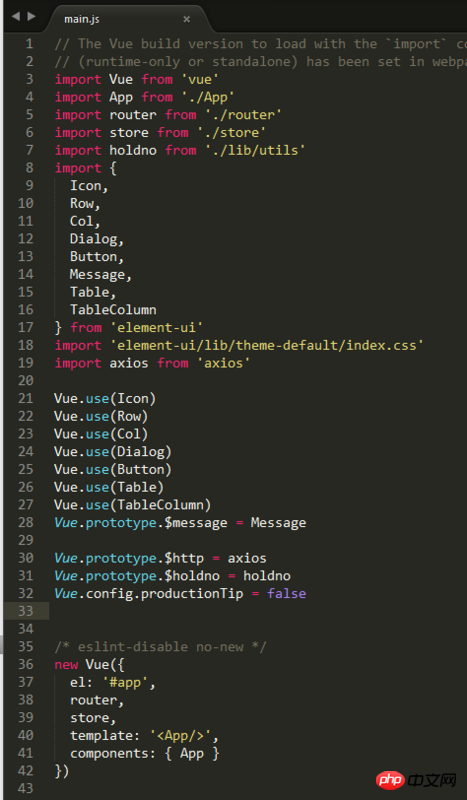
Ini adalah pengenalan dalam main.js

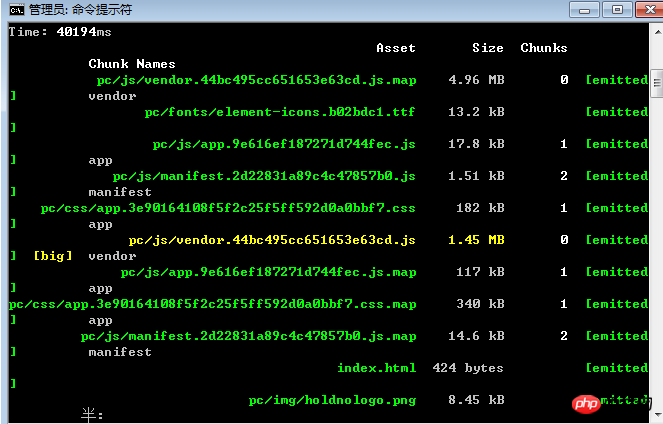
Berikut adalah saiz selepas pembungkusan

Kenapa besar sangat? ? ?
Hanya satu halaman
Cari penyelesaiannya!
Pakej yang diperkenalkan sangat besar, tetapi elemen masih hanya memperkenalkan beberapa komponen. Adakah terdapat sebarang kaedah pengoptimuman?
elemen vue vue-router vuex
Saiz ini agak biasa
Anda perlu memasukkan modul yang diimport daripada node_modules, jika tidak, perkara ini akan muncul di luar udara. .
Anda tidak memasukkan elemen-ui, vue dan axios
Apabila anda membungkus, semua pakej yang anda bergantung akan dimampatkan Jika anda tidak mahu vendor menjadi begitu besar, anda boleh memperkenalkan CDN langkah demi langkah
Pilihan 1: Pilihan luaran ialah apa yang saya katakan tentang memperkenalkan CDN Adalah lebih baik untuk memperkenalkannya melalui pengedaran.
Pilihan 2: webpack.DLLplugin
webpack.dll.config.js:
Saya belum meneliti yang kedua - -