Izinkan saya menerangkan secara terperinci punca masalah tersebut.
Kini terdapat tiga komponen (secara sementara dinamakan a, b, c) untuk melaksanakan fungsi pengesahan pengguna.
Komponen a ialah komponen induk (berbanding dengan b dan c, terdapat komponen induk di luar komponen a), yang bertanggungjawab untuk menerima maklumat pengesahan pengguna yang dihantar daripada komponen induk Komponen b ialah tempat pengguna mengisi maklumat, dan komponen c mewakili status pengesahan pengguna (tidak diperakui, diaudit, diperakui, pensijilan gagal, status yang sepadan masing-masing adalah 0, 1, 2, -1).
Jika pengesahan pengguna gagal, akan ada butang di dalam komponen c untuk membolehkan pengguna mengesahkan semula (tukar komponen b dan c).
Ini yang saya fikirkan semasa saya mula-mula menulisnya:
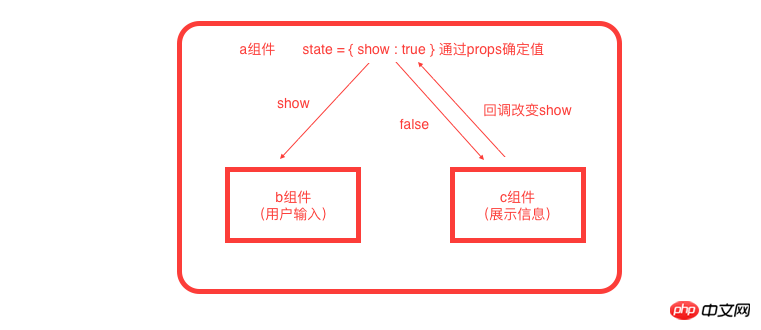
Ekstrak keadaan ke dalam komponen (perlihatkan sementara Nilai pertunjukan ditentukan berdasarkan status pengesahan (props) yang diturunkan oleh komponen a Komponen mana yang hendak dipaparkan.
Apabila pengesahan pengguna gagal, klik "Pengesahan semula" dalam komponen c, tukar status paparan komponen induk melalui fungsi panggil balik, dan lengkapkan suis antara komponen b dan c.
Masalah berlaku dalam rancangan ini (sementara benar memaparkan komponen b dan salah memaparkan komponen c). Nilai lalai rancangan adalah benar (membolehkan pengguna memasukkan maklumat).
Saya menukar keadaan persembahan dalam componentWillReceiveProps komponen a (didMount tidak boleh mendapatkan prop dan keadaan tidak boleh dimanipulasi dalam render).
Kini, tidak kira sama ada pengguna disahkan atau tidak, apabila komponen a dimuatkan, komponen b akan dipaparkan secara lalai kerana componentWillReceiveProps belum dipanggil. Komponen c tidak akan dipaparkan sehingga halaman dimuat semula.
Penyelesaian yang boleh saya fikirkan sekarang ialah membiarkan komponen mendapatkan data dan kemudian menentukan status rancangan. Saya ingin bertanya kepada pakar, adakah terdapat cara yang lebih baik untuk membantu saya mencapai fungsi ini?
Sila tambah gambar untuk melihat dengan jelas
a:
c:
Perlu ada komponen untuk memutuskan sama ada untuk melaksanakan pengesahan pengguna Jika anda mahu komponen log masuk mengambil alih semua logik ini, maka anda memerlukan keadaan pemuatan akan dimuatkan pada permulaan dan tiada apa-apa yang akan dipaparkan. Pemuatan yang dipanggil adalah untuk memutuskan sama ada untuk mengesahkan (menghantar permintaan API, dsb.). Selepas memuatkan, anda boleh memutuskan sama ada untuk mengesahkan.
Saya 100% menjamin
componentDidMount()bahawa parameter props boleh diperolehi melalui this.props, tetapi componentDidMount() hanya dipanggil sekali apabila komponen dibuat Biasanya, jika anda ingin memuatkan data, ia dilaksanakan dalam componentDidMount().Mengapa persembahan perlu menjadi keadaan komponen a? Anda hanya boleh menganggap show sebagai pembolehubah tempatan dalam fungsi render.
Andaikan pembolehubah keadaan pengesahan yang diluluskan oleh komponen daripada props dinamakan kaedah pemaparan komponen anda boleh ditulis seperti ini:
========== Kemas kini =========
Ini adalah kali pertama saya tidak melihat bahawa komponen C anda sebenarnya mempunyai anak panah panggil balik untuk menukar paparan komponen A!
Ya, langkah ini juga reka bentuk yang salah.
Maklumat pengesahan yang diperolehi oleh komponen A diturunkan daripada komponen induk komponen A. Maka rancangan ini hanya perlu bergantung pada maklumat ini. Komponen C mempunyai fungsi untuk menukar maklumat pengesahan ini . Beritahu komponen induk komponen A tentang perubahan, bukannya menukar keadaan komponen anda sendiri secara senyap, iaitu keadaan rancangan yang anda tetapkan di sini, hanya dengan tergesa-gesa. Bayangkan, pada masa ini, prop yang diterima oleh komponen A adalah kegagalan pengesahan, dan komponen C diberikan fungsi pengesahan semula pengguna berjaya, dan komponen C memberitahu komponen A bahawa pengesahan adalah berjaya. Siapakah yang sepatutnya amanah komponen A pada masa ini? Props dan keadaan tidak selari! Apa yang lebih teruk ialah komponen induk komponen A. Dia dengan bodohnya berfikir bahawa dia mendapat maklumat yang betul, dan memberitahu komponen A melalui prop bahawa pengesahan pengguna gagal, dia tidak tahu bahawa komponen A telah bersubahat dengan orang bawahannya dan membocorkan semua pengesahan maklumat. Jika komponen A mempunyai saudara lelaki yang dipanggil komponen A2 pada masa ini, dan A2 juga menerima maklumat pengesahan daripada komponen induk bersama mereka melalui prop, maka A dan sekumpulan lelaki di bawah akan mengesahkan semula secara senyap-senyap, manakala bapa dan abang A masih dalam gelap. Tanpa diduga, paparan halaman tidak konsisten!
Reka bentuk yang betul ialah selepas komponen A menerima pemberitahuan peristiwa pengesahan semula komponen C yang berjaya, ia perlu menghantar pemberitahuan ini ke atas dan memberitahu komponen induk komponen A. Komponen induk menerima acara ini, menukar statusnya sendiri, dan kemudian Tukar prop yang diserahkan kepada komponen A, dan prop komponen A berubah, menyebabkan komponen A dilukis semula, sekali gus menggantikan C dengan B. Hanya satu salinan maklumat pengesahan boleh disimpan Dalam contoh anda, maklumat pengesahan diletakkan dalam komponen induk komponen A. Oleh itu, mengubah suai maklumat pengesahan juga perlu dilakukan dalam komponen induk komponen A. Oleh itu, rancangan ini sebenarnya hanyalah pembolehubah perantaraan yang dijana berdasarkan prop, dan tidak perlu mereka bentuknya sebagai keadaan A. Jika anda menggunakan redux, anda tidak akan mengalami masalah ini.