Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
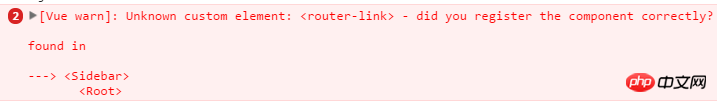
Walaupun ini boleh dilaksanakan, ralat bahawa komponen tidak didaftarkan akan dilaporkan sebelum vue-router dilaksanakan. Saya ingin bertanya sama ada anda mempunyai kaedah pelaksanaan dinamik yang lebih baik

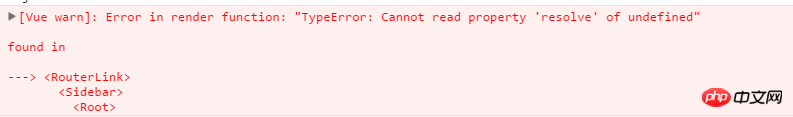
penghalaan sisi secara dinamik, dan kemudian jalankan vue-router untuk menghuraikannya, tetapi ralat akan berlaku
Sebabnya ialah vue-router akan menghuraikan pautan-penghala secara automatik, walaupun tiada instance VueRouter
Pertama sekali, parameter kedua Vue.component ialah objek konfigurasi cara anda menulisnya malah tidak mematuhi sintaks JS.
Kedua, konfigurasi templat hendaklah rentetan kod HTML, jadi tukarkannya kepada:
Kemas kini
(Rujukan: https://router.vuejs.org/en/e...)
Memandangkan situasi di mana anda menyebut pengenalan, kod tersebut diubah suai seperti berikut:
Mula-mula perkenalkan Vue dan Vue-router dalam susunan berikut
Kemudian tambahkan JS berikut
kemudian boleh dikenali menggunakan
Vue.component()语句了,此时,因为注册了Vue-Router组件,<router-link>.