Dalam projek Vue, bagaimana anda boleh mengklik di mana-mana sahaja kecuali dirinya sendiri untuk menyembunyikan Senarai pra-pertanyaan dalam komponen?

Kodnya adalah seperti berikut:
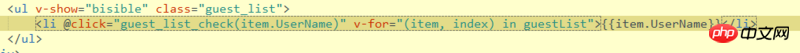
1 Pengikatan data:
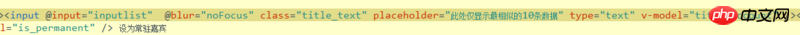
2

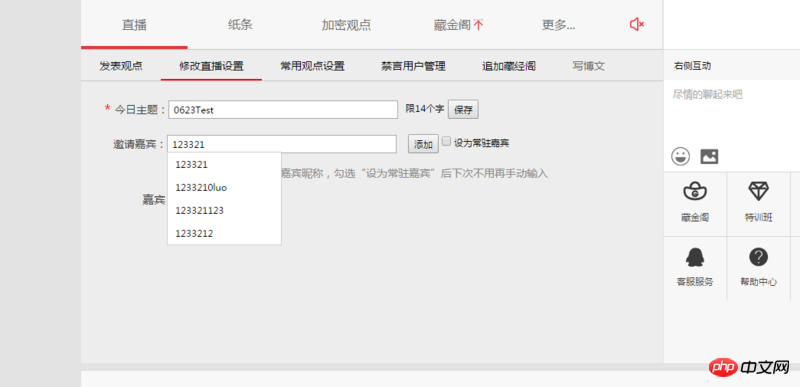
 3 Sesetengah pelajar akan mengatakan bahawa menetapkan kotak input untuk kehilangan acara fokus, tetapi seperti yang ditunjukkan dalam senarai dalam rajah, jika anda ingin mengklik pada nilai dalam senarai yang dipilih, input. akan hilang fokus dulu , akan nampak nilai senarai tak boleh pilih,,,
3 Sesetengah pelajar akan mengatakan bahawa menetapkan kotak input untuk kehilangan acara fokus, tetapi seperti yang ditunjukkan dalam senarai dalam rajah, jika anda ingin mengklik pada nilai dalam senarai yang dipilih, input. akan hilang fokus dulu , akan nampak nilai senarai tak boleh pilih,,,
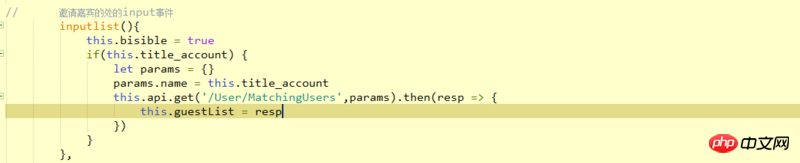
4 Wahai pelajar yang lalu lalang, tengok
Projek saya
Ini bermakna klik pada kawasan yang tidak berada dalam komponen ini untuk menutup kotak pop timbul Sudah tentu, anda boleh menukar ini.$el kepada ref untuk menilai
Setelah difikirkan, saya rasaTidak fokusmasih merupakan acara yang agak ideal.
Jika anda ingin mengklik pada nilai dalam senarai yang dipilih, input akan kehilangan fokus terlebih dahulu, dan nilai senarai tidak akan dipilih,,,,
Bagi apa yang anda katakan
想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,在绑定的
focusoutDalam terikatfocusoutIni sepatutnya menyelesaikan masalah.
Nah, apa yang orang tu cakap sama dengan saya