
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
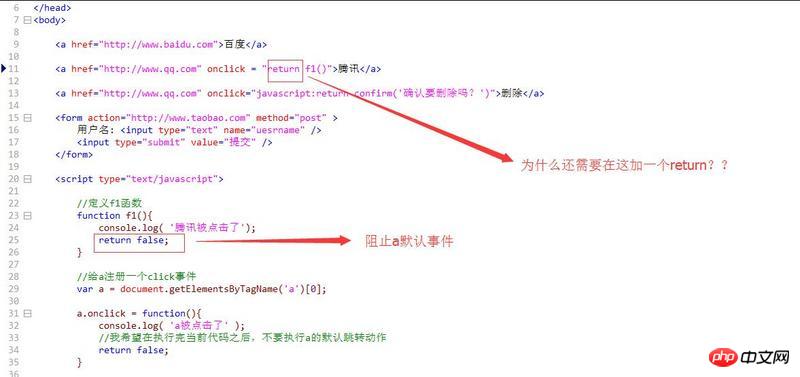
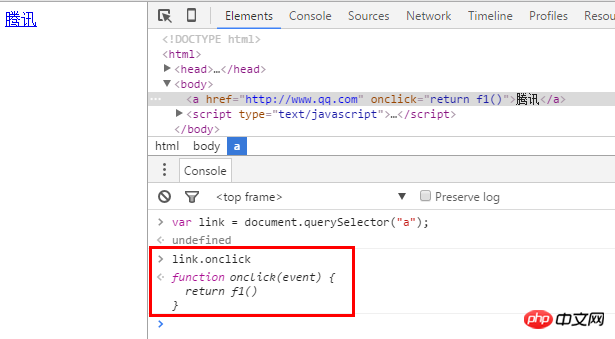
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>
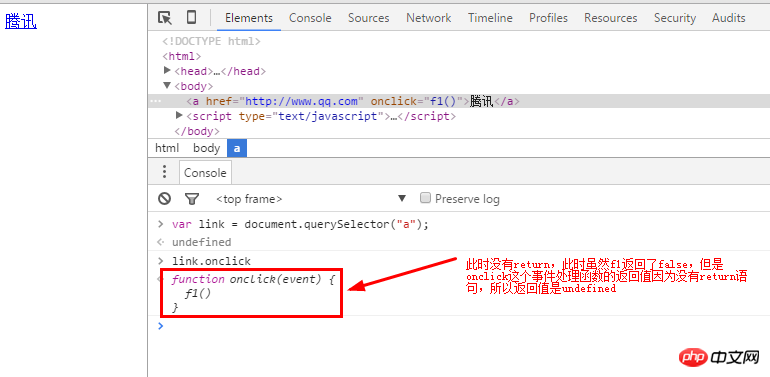
onclick adalah fungsi Jika ia tidak kembali, ia bermakna tiada nilai pulangan. Ia tiada kaitan sama ada anda kembali f1 atau tidak
Bolehkah kita menghalang tingkah laku lalai daripada mengembalikan nilai pulangan palsu bagi f1 apabila melihat

onclick函数的返回值,有return?Jangan tulis

return的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefinedSelain itu, anda harus menggunakan enjin carian dengan baik dan mencari di Baidu Artikel pertama akan menyelesaikan kekeliruan anda.
Semoga dapat maju bersama dan saling memberi semangat~
Bukankah cara ini lebih mudah? . . . Gunakan e.preventDefault(); untuk mencegah
Selain itu, jika anda ingin menyekatnya, mengapa bersusah payah menulis pautan pada halaman tersebut. . .