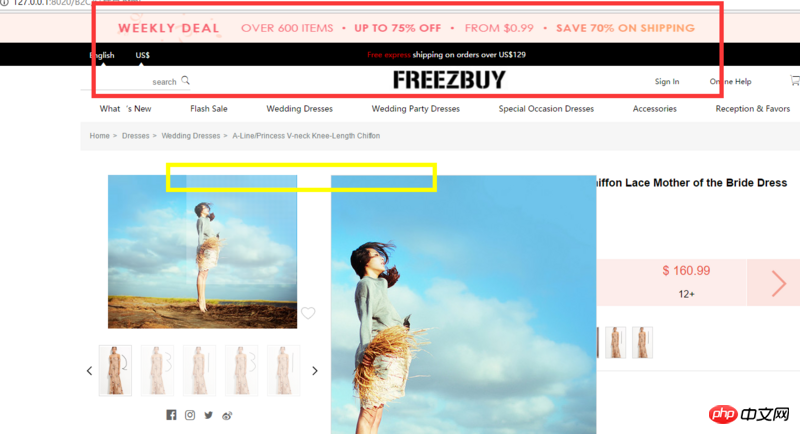
Saya menggunakan kaca pembesar yang dibuat oleh pemalam imgzoom.

Bahagian yang dilingkari oleh kotak merah akan menukar ketinggian kepada 0 apabila halaman itu ditatal ke bawah

menjadi seperti ini
Kodnya adalah seperti berikut
var ToTopFun = function() {
$('.header-title').css('height', '0px')
$('.upup').hide()
var st = $(document).scrollTop();
if(st > 0) {
if($(".topbanner").hasClass('active')) {
$(".topbanner").removeClass('active');
$('.header-title').css('height', '0px')
}
$('.upup').show()
} else {
$('.header-title').css('height', '38px')
$(".topbanner").addClass('active');
$('.upup').hide()
}
};
$(window).bind("scroll", ToTopFun);
ToTopFun();Perkara di atas semuanya normal tetapi! ! ! ! ! ! ! ! ! !

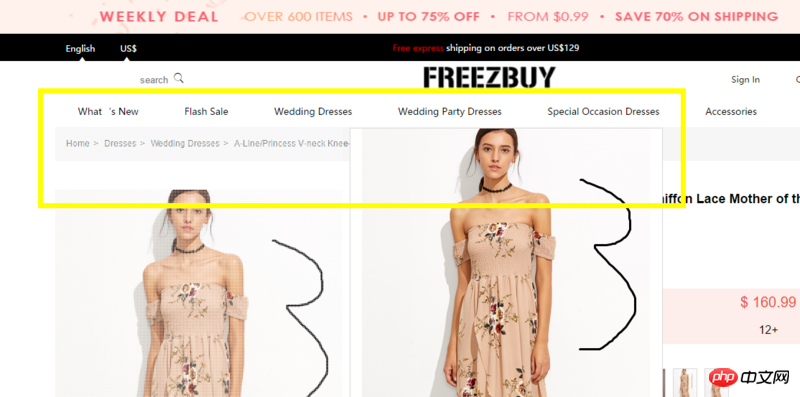
Jika tetikus sentiasa berada pada kaca pembesar, ketinggian akan berubah apabila bahagian tersembunyi di atas bertambah.
Kotak ini akan bergerak ke atas, dan IMG berbentuk grid di sebelahnya juga akan bergerak ke atas. Apabila anda menarik ke bawah, anda tidak boleh mencapai bahagian bawah gambar kecil.
Ketinggian yang kurang adalah bahagian tambahan di atas.
Saya tertanya-tanya sama ada saya boleh melumpuhkan pemalam apabila meningkatkan ketinggian, atau menggunakan kaedah lain yang saya tidak tahu sama sekali. Saya tidak dapat melihatnya walaupun saya melihat API imgzoom.
Tolong minta Allah selesaikan.
Adakah saya perlu menukar pemalam? ! ! ? ? ! ! !
Saya terpaksa menukar plug-in. Saya tidak dapat memahaminya walaupun saya melihat kod sumber pemalam