Hello semua:
Jika anda ingin menggunakan template标签里面写Markdown,再用js对Markdown进行处理转换成html dalam HTML, struktur dom tempatan adalah seperti berikut:
<p class="content">
<template type="markdown">
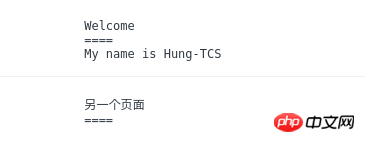
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
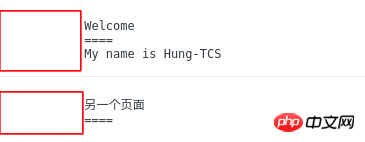
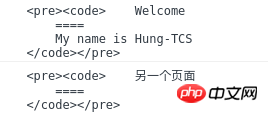
</script>Tetapi kerana teg template diinden, ditanda menganggap kandungan sebagai kod perenggan: 


Maafkan saya, tiada cara untuk mengosongkan inden ini, tetapi ia tidak menjejaskan kaedah lekukan biasa, atau kaedah lain yang tidak menggunakan teg templat
Untuk memberi anda idea, kira aksara ruang putih di hadapan setiap baris, dapatkan nilai minimum, kemudian tekan nilai minimum ini untuk mengosongkannya
Tambah kod