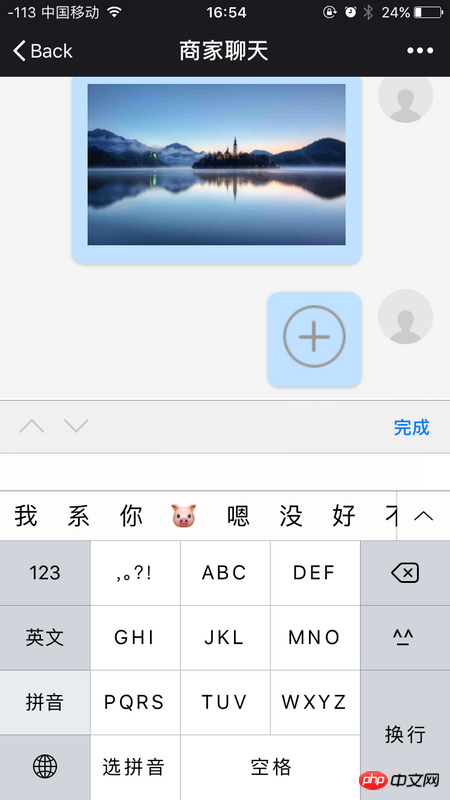
Keadaan biasa
Soalan
Setiap kali apabila telefon menukar apl atau tingkap, dan kemudian kembali ke halaman ini mengklik kotak input buat kali pertama, papan kekunci akan menyekat kotak input, dan hanya klik pertama akan menyekatnya.
Apakah yang menyebabkan ini?
Kemudian saya mendapati bahawa bar skrol halaman tidak menatal ke bawah pada masa ini, jadi saya mengikat acara pada kotak input apabila ia difokuskan
$('.input').on('focus', function () {
$(window).scrollTop(99999);});
Tetapi bar skrol halaman masih tidak menatal ke bawah, dan kotak input masih disekat oleh papan kekunci.
$(document)
$('body, html') 也试过了.
Pelayar Android tidak akan mengira semula ketinggian tetingkap seperti pelayar iOS selepas papan kekunci lembut muncul, jadi ketinggian tetingkap penyemak imbas Android apabila papan kekunci lembut muncul ialah "ketinggian papan kekunci lembut + (ketinggian tetingkap - ketinggian papan kekunci lembut)"; sebenarnya, pada masa ini, ketinggian yang munasabah mestilah ketinggian halaman + ketinggian papan kekunci pop timbul; penyelesaiannya adalah seperti berikut:
Adakah ini masalah dengan gaya kotak input bawah?
/a/11...
Jawapan yang betul di tingkat dua sebenarnya adalah isu keserasian pelayar
Nampaknya tiada penyelesaian yang baik