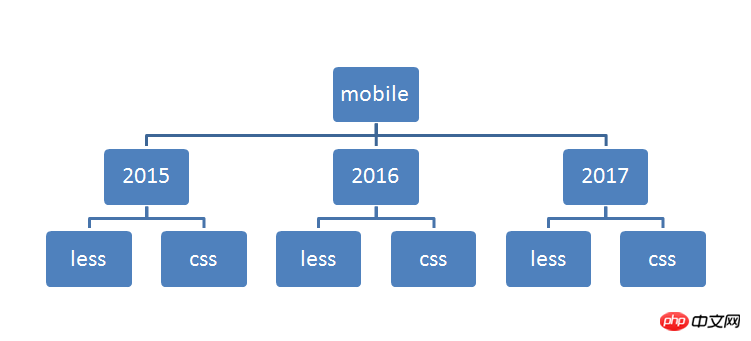
Direktori projek adalah seperti yang ditunjukkan dalam gambar: 
Folder 2015, 2016 dan 2017 berada pada tahap yang sama seperti gulpfile.js, package dan node_module.
Saya ingin menyusun secara automatik fail yang kurang dalam setiap folder dan menjananya dalam folder css masing-masing Kemudian kod yang saya tulis adalah seperti berikut:
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});Bagaimana saya harus mengubah suainya?
gulp.src('./**/less/*.less'), atau anda boleh lulus tatasusunan.Anda boleh membuat tugasan dan kemudian menggunakan run-sequence