Rangka kerja kod ialah vue+webpack+node
Saya ingin memperkenalkan editor plug-in markdown.md https://github.com/pandao/edi... sebagai modul ke dalam halaman yang ditulis oleh Vue
Tetapi editor.md tidak boleh dipasang melalui npm
Kod html plugin editor.md:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor</title>
</head>
<body>
<p id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</p>
<link rel="stylesheet" href="css/editormd.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/editormd.min.js"></script>
<script type="text/javascript">
/* eslint-disable */
$(function () {
editormd("editormd", {
width: "98%",
height: 730,
path: "lib/", // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
</script>
</body>
</html>
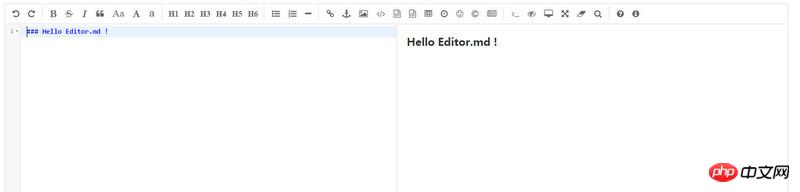
Kesannya adalah seperti berikut: 
Saya mahu meletakkan ini sebagai modul ke dalam halaman yang dilaksanakan oleh vue, tetapi saya tidak tahu bagaimana untuk melakukannya
Pemalam pihak ketiga yang serupa boleh disusun menjadi komponen vue dengan cara ini:
Selepas instantiasi, dengar kaedah yang disediakan oleh contoh; kemudian
$emitberikan kepada pengguna, dan kemudian berikan beberapa kaedah dapatkan untuk mendapatkan sifat dalaman, dsb.Untuk pelaksanaan khusus, sila rujuk
vue-ueditor、vue-echartsyang serupa.Cara penggunaan:
Pelaksanaan khusus saya:
Mula-mula letakkan kebergantungan yang diperlukan oleh editor.md (tersedia pada github) dalam direktori /static/editor.md/
MainEditor.vue kod komponen:
/static/editor.md/css/editormd.min.cssperlu diperkenalkan secara berasingan dalam htmlalamat komponen vue (meniru vue-ueditor): https://github.com/LaveyD/vue...