
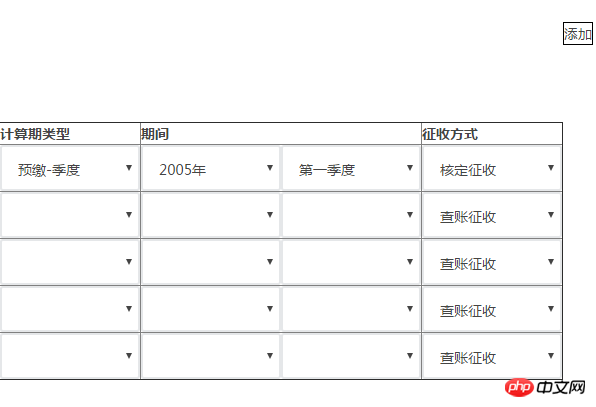
Seperti yang ditunjukkan dalam gambar: Fungsi yang perlu direalisasikan ialah mengklik butang tambah di bahagian atas dan secara dinamik menambah baris jadual di bahagian bawah, dan kemudian kandungan dalam setiap baris dilalui dari objek.
Kemudian saya hanya mempunyai baris yang ditulis dalam html pertama yang mempunyai kandungan dan fungsi.
Barisan yang keluar selepas klik butang tiada kandungan dan tiada fungsi. (Nota: Fungsi ini merujuk kepada lajur pertama dan lajur kedua saya, yang merupakan kesan kaitan peringkat kedua)
Berikut adalah kodnya: (Saya seorang pemula, dan saya tidak begitu mengenali jq, jadi tulisannya sangat berantakan, dan ia adalah campuran js dan jq =-=, tolong beri saya nasihat dan bimbingan daripada pakar!)
<p class="clearfix" style="margin-left:200px;">
<button class="button2" style="border:1px solid #000">添加</button>
<form class="clearfix" style="float:left;margin-top:100px;">
<table id="b" border="1px solid #000">
<thead>
<tr class="zzz">
<th style="width:141px;">计算期类型</th>
<th style="width:281px;">期间</th>
<th style="width:141px;">征收方式</th>
</tr>
</thead>
<tbody id="zType_all">
<tr>
<td>
<select id="zType_time"></select>
</td>
<td>
<select id="zType_years" style="float:left;"></select>
<select id="month_quarter"></select>
</td>
<td>
<select id="zCollection">
<option value="chazhang">查账征收</option>
<option value="heding">核定征收</option>
</select>
</td>
</tr>
</tbody>
</table>
</form>
</p>//点击按钮添加
$('.button2').on('click',function(){
var ccc = $('<tr><td><select id="zType_time"></select></td><td><select id="zType_years"></select><select id="month_quarter"></select></td><td><select id="zCollection"><option value="chazhang">查账征收</option><option value="heding">核定征收</option></select></td></tr>');
var ddd = $('#zType_all');
ddd.append(ccc);
$('#a').css({"background":"white","color":"#000"});
});
//下面是关于二级和三级联动的遍历
//这个是存储着option里信息的对象
var zType_chose = [
{
"name":"年终汇算","types":[
{"years":"2015年"},
{"years":"2016年"}
]
},
{
"name":"预缴-月度","types":[
{"years":"2015年","zType_time1":["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"]},
{"years":"2016年","zType_time1":["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"]}
]
},
{
"name":"预缴-季度","types":[
{"years":"2015年","zType_time1":["第一季度","第二季度","第三季度","第四季度"]},
{"years":"2016年","zType_time1":["第一季度","第二季度","第三季度","第四季度"]}
]
}
];
//下面是我实现联动的js代码
var zType_time = document.getElementById("zType_time");
var zType_years = document.getElementById("zType_years");
var month_quarter = document.getElementById("month_quarter");
var zType_all = document.getElementById("zType_all");
zType_time.options[0] = new Option("计算期类型");
zType_years.options[0] = new Option("请选择年");
month_quarter.options[0] = new Option("请选择月/季度");
// 循环第一步把计算期类型循环进select
for (var i = 0; i < zType_chose.length; i++) {
zType_time.options[zType_time.length] = new Option(zType_chose[i].name);
// 循环第二步,把第二列都循环进select
zType_time.onchange = function(){
zType_years.options.length = 0;
month_quarter.options.length = 0;
zType_years.options[zType_years.length] = new Option("请选择年");
month_quarter.options[month_quarter.length] = new Option("请选择月/季度");
for (var j = 0; j < zType_chose[zType_time.selectedIndex-1].types.length; j++) {
zType_years.options[zType_years.length] = new Option(zType_chose[zType_time.selectedIndex-1].types[j].years)
}
if(zType_time.options[zType_time.selectedIndex].text == "年终汇算"){
month_quarter.style.display = "none";
}else{
month_quarter.style.display = "inline-block";
}
}
zType_years.onchange = function(){
month_quarter.options.length = 0;
month_quarter.options[month_quarter.length] = new Option("请选择月/季度");
//循环另一个
for (var k = 0; k < zType_chose[zType_time.selectedIndex-1].types[zType_years.selectedIndex-1].zType_time1.length; k++) {
month_quarter.options[month_quarter.length] = new Option(zType_chose[zType_time.selectedIndex-1].types[zType_years.selectedIndex-1].zType_time1[k]);
};
}
};Saya rasa mungkin kandungan perlu dilalui semasa membuat baris jadual? Tetapi saya tidak tahu bagaimana untuk melakukannya, dan apakah yang perlu saya lakukan dengan fungsi saya?
Menunggu bintang besar dalam talian
Beritahu saya! Terima kasih banyak! mendesak!
Pertama sekali, id hanya boleh muncul sekali dalam halaman dan unik Hanya kelas boleh muncul beberapa kali!
Kenyataan
id为唯一属性,即一个html文件中只能出现一个对应的id,classAnda boleh menggunakan berbilangRealisasi keperluan
Bahagian hadapan, dari rangka kerja hingga ke fungsi, semuanya boleh diselesaikan menggunakan corak reka bentuk secara terang-terangan, semuanya boleh diselesaikan menggunakan MVC, seperti dalam contoh anda:
C -> Keseluruhan logik JS
V -> entri baris tunggal
M ->
Teruskan perbaiki skrip:
Penjelasan
Buat pembina untuk menjana struktur dengan kesan pengkapsulan interaktif - komponen
- ;
-
-
-
;(function($){ /*code*/ })(jQuery);
untuk melanjutkan operasi pemadaman$.fn.remove可以保证页面的数据的安全性,切忌使用$.fn.hidejuga boleh digunakan
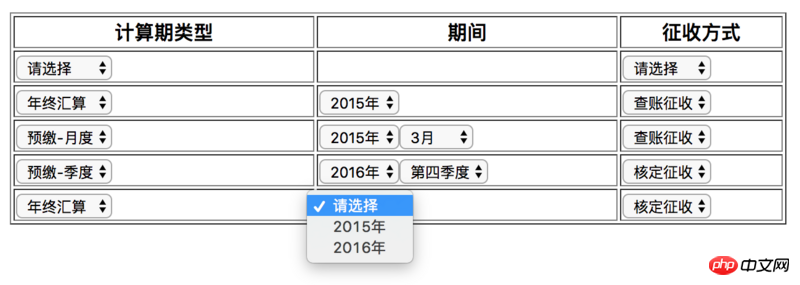
;AppRow.prototype.delete()Jika perlu gunaname做数据提交,则需使用name="row[index][name]"的格式,如:name="row[1]['type']"、name="row[1]['year']"、name="row[1]['sub']"Kesan akhir:Kesan dalam talian https://jsfiddle.net/kxjyo7fp...
https://jsfiddle.net/kxjyo7fp...
Letakkan kod untuk melintasi data dalam kaedah yang anda klik untuk menambah baris Penyelarasan khusus ialah cara menambah baris dan melintasi satu. Anda perlu melaksanakannya sendiri. Saya tidak melihatnya dengan teliti. Anda kini agak seperti elemen yang ditambah secara dinamik Anda mengikat acara, dan hasilnya terikat dalam HTML yang ditulis, tetapi elemen tambahan tidak terikat pada acara tersebut.
Adalah disyorkan untuk menggunakan perpustakaan ui secara terus Untuk jquery, anda boleh memilih jadual easyui / bootstrap
Pengikatan peristiwa akan berjaya diikat selepas pemaparan halaman selesai dan tidak akan diikat secara automatik selepas itu, iaitu, nod yang ditambahkan selepas halaman dipaparkan tidak boleh dijilidkan di sini ialah $('.a'). .click (...) Ini adalah kaedah yang serupa kerana apabila ia disusun buat kali pertama, acara akan terikat kepada kelas A pada halaman Jika anda secara dinamik mengkondisikan beberapa nod dengan kelas a dalam JS, kemudian menambahkannya kemudian tidak akan mempunyai kesan , kerana nod yang ditambahkan kemudian tidak wujud apabila mengikat buat kali pertama.
Penyelesaian adalah dengan menggunakan kaedah on() Contohnya, $('body').on('click','.a',fun(){}) Kaedah ini baik, kerana teg badan akan wujud. tidak kira bila. Oleh itu, tidak akan ada situasi di mana nod tidak dapat ditemui dan tidak boleh diikat.
Sudah tentu, anda juga boleh menulis fungsi pada nod sendiri, tetapi ini tidak disyorkan.
Saya menulis semula sebahagian daripada skrip untuk menjana DOM menggunakan jQuery Untuk kelajuan, saya menggunakan beberapa sintaks ES6. Tapi fungsi belum selesai
https://jsfiddle.net/jrhju549/1/
Kemudian apabila saya berfikir tentang melonjakkan bahagian perkara ini, saya mendapati masalah (tentang data):
Dari sudut data, data pilihan untuk pembayaran bulanan dan suku tahun adalah sama tidak kira pada tahun berapa bulan ialah 12 bulan dan suku tahun ialah 4 suku tahun Kemudian data ini sebenarnya tetap dan boleh ditulis terus dalam HTML. Dengan cara ini, apabila menjana baris baharu, anda hanya perlu mengklonkannya dahulu dan kemudian mengendalikan butiran, yang lebih mudah.
Namun, satu lagi kemungkinan tidak boleh diketepikan, iaitu pilihan anda berbeza setiap tahun. Sebagai contoh, 2015 ialah 12 bulan, 2016 ialah 8 bulan... (Sudah tentu, kemungkinan keadaan ini sangat rendah), dalam kes ini, pilih boleh dijana secara dinamik berdasarkan data ini. Kemudian sebelum menjana pilih secara dinamik, anda perlu menggunakan fungsi findXxxx untuk mencari data yang perlu digunakan oleh senarai pilihan yang sepadan - proses ini sudah tentu akan menjadi lebih rumit.
Melihat perkembangan semasa, berikut adalah beberapa perkara utama
Pemprosesan modular
Jangan berfikir untuk melakukan segala-galanya dalam satu fungsi, bahagikannya Sebagai contoh, saya pada mulanya membahagi createRow dan createSelect dalam kod. Antaranya, createSelect sangat boleh digunakan semula
Susun data dahulu
Oleh kerana struktur DOM dijana berdasarkan data, data adalah sangat penting Cara intuitif ialah mencari data pada masa yang sama, tetapi dengan cara ini kod kelihatan tidak kemas. Oleh itu, biasanya disyorkan untuk menyusun dan menyediakan data yang sepadan terlebih dahulu, dan kemudian menjana DOM berdasarkan data tersusun
Sebagai contoh,
types,就是从zType_chosediekstrak dahuluApabila menyusun data senarai, peta, penapis dan pengurangan pada asasnya adalah standard (untuk situasi yang lebih kompleks, anda boleh mempertimbangkan RxJs)
Anda telah menukar id kepada kelas, yang bagus dan membuka jalan untuk kegunaan kemudian
$.fn.close(). Memandangkan saya tidak mempunyai banyak masa untuk menanganinya dengan lebih lanjut, saya akan menyerahkan soalan kepada anda: pertimbangkan untuk menentukan pilih dalam HTML, dan kemudian mengendalikan butiran (seperti menyembunyikan) dalam kod. Jika pilih masih perlu ditakrifkan berdasarkan data, anda boleh mengisi semua pilihan pertama pada permulaan untuk memudahkan pengklonan kemudian - sudah tentu dalam kes ini, proses menyempurnakan tr terkandung dalam fungsi, dan anda tidak malah perlu mengklon Anda juga boleh membuat tr secara langsung.