Keperluan:
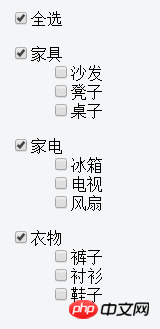
Klik pada sub-menu perabot, peralatan rumah, dan lain-lain, dan semua menu kecil di dalamnya akan dipilih Fungsi semasa adalah untuk memilih semua badan utama dan sub-menu Hubungan antara submenu dan menu kecilnya adalah bagaimana untuk melaksanakan fungsi ini?
Teks tidak begitu jelas, saya akan pergi terus ke kod
https://jsfiddle.net/nj8u0nLo/1/
<p id="app">
<p>{{a}}</p>
<ul>
<li>
<p><input type="checkbox" v-model="selectAll">全选</p>
<dl v-for="v in list">
<dt><input type="checkbox" :value="v.id" v-model="selected">{{v.name}}</dt>
<dd v-for="n in v.sort"><input type="checkbox" :value="n.id">{{n.name}}</dd>
</dl>
</li>
</ul>
</p>new Vue ({
el: '#app',
data: {
list: [
{'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]},
{'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]}
],
selected: []
},
computed: {
selectAll: {
get: function(){
return this.list ? this.selected.length == this.list.length:false
},
set: function(value){
let selected=[]
if(value){
for(let i=0;i<this.list.length;i++){
selected.push(this.list[i].id)
}
this.selected=selected
}
}
}
},
created() {
for(let i=0;i<this.list.length;i++){
this.selected.push(this.list[i].id)
}
}
})
Hanya kendalikannya terus dalam html, gunakan atribut :checked untuk beroperasi
Saya menulis versi yang sangat teruk, adakah anda ingin membantu saya