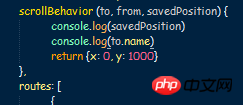
1.SavedPosition yang dicetak dalam scrollBehavior of vue-router sentiasa Objek {x: 0, y: 0}


2. Walaupun keep-alive digunakan, kedudukan bar skrol tidak boleh direkodkan Menukar laluan masih secara automatik ke atas
3. Tetingkap. tatalUntuk tidak boleh melompat
Saya tidak begitu memahami keperluan penyoal Adakah anda mahu bar lungsur tidak kembali ke atas selepas menukar halaman, atau tidak kembali ke atas apabila kembali?
Saya masih ingat bahawa secara lalai, bar lungsur masih dalam kedudukan asal apabila kembali
Jika tidak, anda boleh menyemak sama ada lokasi di mana bar lungsur anda dipaparkan berada dalam bekas induk
Ia benar-benar tidak berfungsi, pendekatan yang melampau boleh jadi seperti iniTetapkan pada Data
scrolltop: ""Perhatikan laluan di jam tanganDapatkan dan simpan ketinggian tatal bekas tempat bar skrol muncul dalam fungsi panggil balik, dan kemudian tetapkan ia mengikut keperluan
Ia boleh dilakukan Sila baca artikel saya: Vue.js boleh memulihkan kedudukan tatal dengan mudah apabila halaman ditarik balik