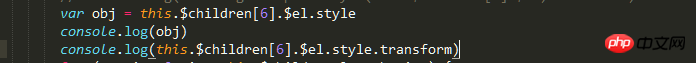
Kod:

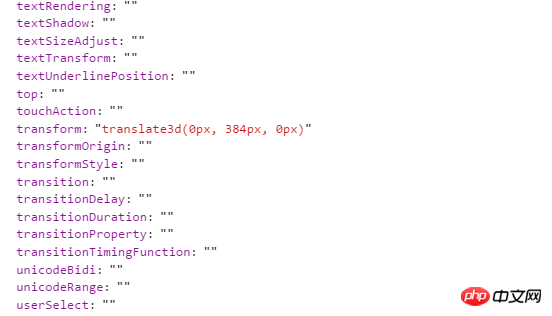
Hasil keluaran:

Mengapa adalah perkara biasa untuk mencetak nilai atribut transform dalam obj (seperti yang ditunjukkan di bawah)

Dan nilai Console.log dalam baris kedua ialah 0px 0px 0px?
Sudah cuba jawapan dari kawan
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])Tetapi nilai yang dicetak ialah matriks[1,0,0,1,0,0], yang bukan jawapan yang saya mahukan.
Objek
el.style hendaklah digunakan untuk menetapkan gaya pada elemen tertentu Gunakan kaedah getComputedStyle untuk mendapatkan nilai atribut gaya.
Contohnya: