
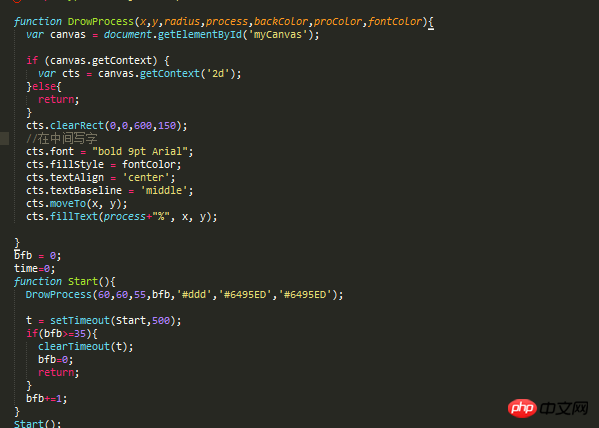
Seperti yang ditunjukkan dalam gambar, ia tidak serasi dengan sesetengah mesin Android Kesannya ialah apabila nombor bertukar dari 1 kepada 35, 1 tidak dipadam dan bertindih dengan 35. Bagaimanakah masalah ini harus diselesaikan?
Alamat demo Seperti berikut:
https://chengzhuotc.github.io...
Tambah cts.save() di hadapan moveTo
Cuba tambah cts.restore() selepas fillText
Anda perlu menyemak sama ada julat clearRect melebihi saiz kanvas Jika ya, akan ada beberapa pepijat yang tidak dapat dijelaskan.
Sebab lukisan kanvas boleh bertindih.
Anda boleh merujuk blog ini:
http://www.jianshu.com/p/2d51...
Dalam blog ini, clearRect() digunakan untuk mengosongkan segi empat tepat sebelum setiap lukisan Anda boleh melakukannya dengan cara yang sama Sebelum melukis teks setiap kali, kosongkan teks asal.
Tetapi selepas saya menyemak API kanvas, saya mendapati tiada kaedah jelas yang sepadan untuk teks isian(), atau mungkin saya tidak menjumpainya.
Jadi saya cadangkan anda mencubanya:
Lukis rentetan " " kosong sebelum setiap lukisan, iaitu,
tulis ganti perkataan yang ditulis sebelum ini dan kemudian tulis semula.
cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)Semoga ia membantu anda~