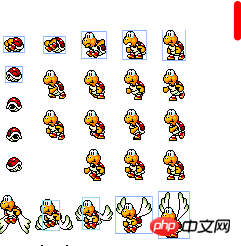
Saya mempunyai helaian sprite, dan setiap bingkai di dalamnya mempunyai saiz yang berbeza, seperti yang ditunjukkan di bawah:
Sekarang saya ingin menambah kotak pengesanan perlanggaran untuk mereka, tetapi terdapat banyak gambar, dan kedudukan perlanggaran tidak terhad kepada sempadan gambar Dalam kes ini, bagaimana untuk menambah kotak pengesanan bingkai? Bagaimana untuk mendapatkan kedudukan kotak perlanggaran selepas menambahnya? Adakah terdapat alat untuk mencapai ini? Terima kasih banyak~
Pada asasnya salah satu bahagian yang paling sukar dalam pembangunan permainan ialah pengesanan perlanggaran Cara anda memilih pengesanan perlanggaran mesti diputuskan mengikut keperluan projek anda Secara umumnya, Teorem Paksi Pemisah (SAT) lebih banyak digunakan untuk poligon, seperti milik anda. keperluan tidak terlalu tinggi, hanya gunakan segi empat tepat biasa yang sama saiz untuk pengesanan Jika mesti berubah, simpan bingkai pengesanan perlanggaran untuk setiap keadaan untuk pengesanan perlanggaran, contohnya:
.Sudah tentu, saya hanya memberi anda nasihat rujukan di sini Saya tidak memberi tumpuan kepada pembangunan permainan saya untuk tempoh masa yang saya berminat, sila tunjukkan .