1.刚开始自学html和CSS,想在一个块内定义两种字体,是用了类选择器,但是定义好后在页面却没看到字体的变化(就还是默认的大小和颜色),请问是选择器出错还是代码错了இ௰இ
2这是html的代码
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
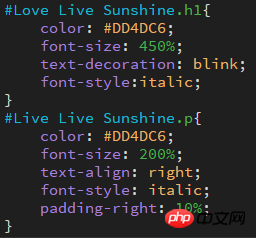
</p>这是CSS的
拜托各位大大了
ID少用,用也不要这么长 因为ID是唯一的,这么长没意义, 然后h1和p前面不要加点,加点的是class选择
空格请用 - 代替
还有这个叫 ID 选择器 类选择器 是 class
id不要带空格
把.改成空格就行了= =
.开头是类选择器,你这里是要针对标签来写CSS的,标签前面不要任何前缀
除了语法规范,和选择器性质要清楚外,还有记得要引入样式文件