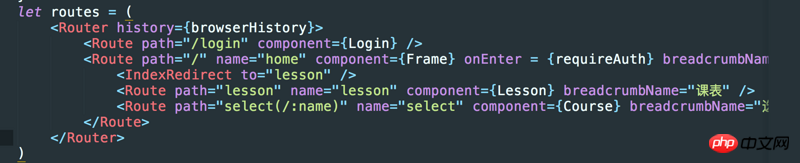
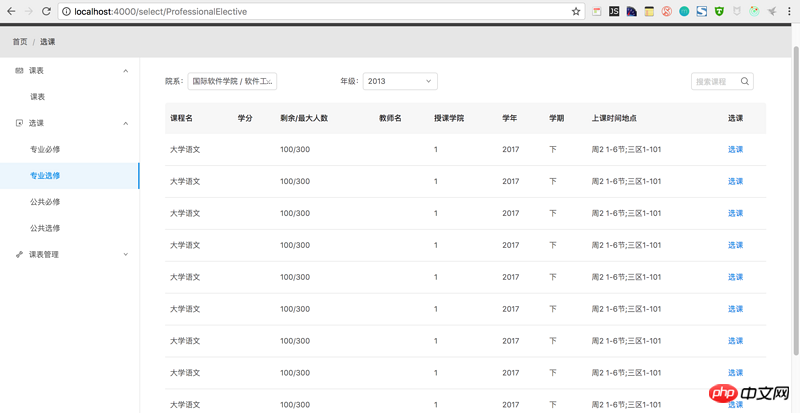
Ini adalah penghalaan bahagian hadapan saya Nampaknya baik, tetapi apabila saya memuat semula locahost:4000/select/ProfesionalElective secara langsung dalam penyemak imbas, halaman tersebut akan menjadi kosong js dan css yang dimuatkan, laluan menjadi localhost:4000/select/js dan localhost:4000/select/css Bukankah ia sepatutnya localhost:4000/js? Saya boleh menyegarkan terus laluan localhost:4000/select page dan ia akan dipaparkan. 

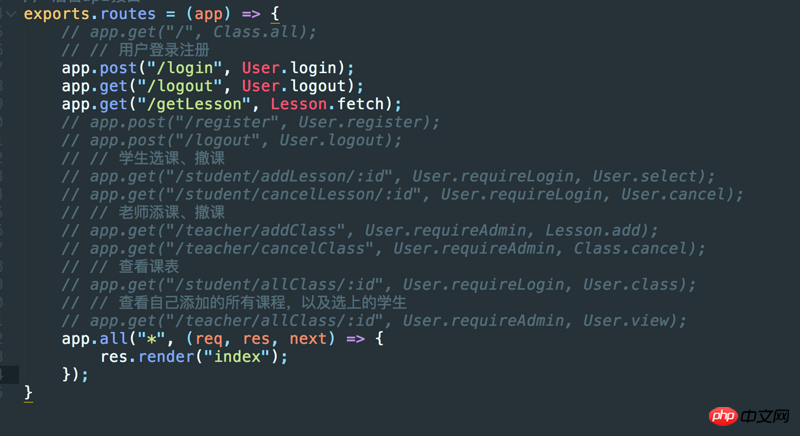
Penghalaan nod saya ditulis seperti ini.

index.html atau index.jed<script src='path/to/js'></script>应该以绝对路径方式写 ,
<script src="/select/js/..."></script>dalamIni adalah tentang konflik antara penghalaan bahagian hadapan dan bahagian belakang Pada asasnya, apabila anda menggunakan Sejarah pelayar, penghalaan bahagian hadapan tidak tersedia di bahagian belakang Apabila anda memuat semula halaman, penyemak imbas akan meminta halaman itu pelayan jika bahagian belakang tidak menetapkan laluan ini, ia secara semula jadi akan melaporkan 404. .
Sila baca dokumentasi untuk butiran, react-router