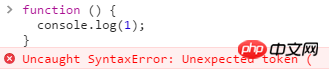
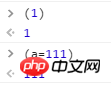
Q1 Gunakan alat pembangun dan konsol untuk memasukkan sekeping kod js. Apa yang berlaku apabila anda menekan enter?
Bagaimana untuk mentafsir output dan ralat dalam gambar di bawah


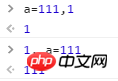
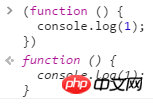
S2 Selain pengisytiharan dan takrifan berubah-ubah, apakah yang berlaku apabila anda mengklik Enter apabila terdapat koma?
Bagaimana untuk mentafsir output dan ralat dalam gambar di bawah

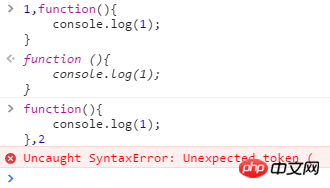
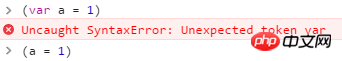
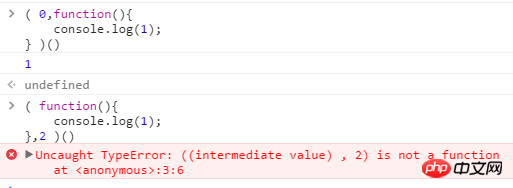
S3 Apakah yang berlaku selepas menambah operator kurungan dan menekan Enter?
Kenapa di sini, yang pertama dan ketiga, berbeza daripada keputusan di atas


Q4 Koma, kurungan (laksanakan fungsi serta-merta), carriage return, kesan biasa adalah seperti berikut
Saya harap anda boleh memikirkannya berdasarkan soalan-soalan sebelumnya
Pemula + gangguan obsesif-kompulsif bertanya, terima kasih semua terlebih dahulu!
S1
Tekan Enter, konsol akan menggunakan penghurai js halaman untuk melaksanakan kod yang dimasukkan, dan memaparkan nilai pulangan yang diperoleh dengan melaksanakan pernyataan terakhir dalam konsol.
Sebabnya ialah nilai pulangan penyata var adalah
undefined,a=111Ini ialah operasi tugasan dan nilai pulangan bagi operasi tugasan ialaha. Agak sukar untuk menjelaskan ralat yang dilaporkan oleh fungsi tanpa nama.undefined,a=111这是一个赋值运算,赋值运算的返回值是a。匿名function报错这个解释起来有点费劲。js 中关于函数有两个概念:函数声明 和 函数表达式。
由于函数声明和命名函数表达式很像,js 引擎是怎样区分
function关键字后跟的到底是函数声明还是函数表达式呢?答案是看当前的上下文语境。如果上下文语境是一个求值环境,那么 function 就被认定为引出一个函数表达式,否则即认为是函数声明。Q1的这个报错就是因为,目前上下文不是一个求值语境,function 被解析为函数声明,报错的
Uncaught SyntaxError: Unexpected token (意思是不可预期的左括号,很好理解,函数声明需要一个函数名字,这里没有给出函数名就出现左括号,因此报语法错报的是左括号这个位置。Q2
,逗号是 js 中的运算符,逗号运算符会依次执行逗号左右的表达式,返回值是逗号右侧的表达式的值。这个不报错的原因就是因为,语境
1,...构成了一个求值上下文,因此后面的 function 被正确解析为函数表达式。而反过来书写报错,是因为逗号运算符还没有解析到,当前还不是一个求值语境,所以 function 被认作是函数声明。至于为什么不在解析到逗号后回溯,这个可能是考虑实现成本,左右操作数的操作符有很多,而且例如:
这种代码,你说是解析成命名函数表达式加上一个空字符串,还是解析成函数声明和一条语句呢?
因此,从现象上看,在判断 function 关键字的时候,js 引擎只看当前的上下文语境,而不进行回溯。(可能还有其他的潜在的问题导致不可能回溯)
Q3
()括号在 js 中也是一种运算符,叫组运算符,组运算符优先级最高,返回值是括号内的表达式求值的结果。
Terdapat dua konsep tentang fungsi dalam js: pengisytiharan fungsi dan ungkapan fungsi.(function(){})构成了一个合法的表达式,而(var a=1)报错是因为组运算符内只允许表达式,var a=1
Memandangkan pengisytiharan fungsi sangat serupa dengan ungkapan fungsi yang dinamakan, bagaimanakah enjin js membezakan sama ada kata kunci
Ralat yang dilaporkan dalam S1 adalah kerana konteks semasa bukan konteks penilaian, fungsi dihuraikan sebagai pengisytiharan fungsi dan ralat yang dilaporkan ialahUncaught SyntaxError: Token Unexpected (bermaksud kurungan kiri yang tidak dijangka, iaitu mudah difahami , pengisytiharan fungsi memerlukan nama fungsi Jika nama fungsi tidak diberikan di sini, kurungan kiri muncul, jadi ralat sintaks dilaporkan dalam kedudukan kurungan kiri 🎜. 🎜S2🎜 🎜()Kurungan juga merupakan pengendali dalam JS, yang dipanggiloperator kumpulan. 🎜 🎜(function(){})membentuk ungkapan undang-undang dan(var a=1)melaporkan ralat kerana hanya ungkapan dibenarkan dalam operator kumpulan, var a=1 ialah pernyataan. 🎜 🎜S4🎜 rrreee 🎜Saya percaya anda sudah faham. 🎜Klik Enter Apa yang berikut
<ialah nilai pulangan Pengisytiharan pembolehubahvar a = 1tidak mempunyai nilai pulangan, jadi ia tidak ditentukan. Setara dengan mengeluarkan pembolehubah ini.<后面的是返回值,变量声明var a = 1是没有返回值的,所以是undefined,直接变量+回车,等同于输出这个变量。','是一个运算符,在c语言中,
,是优先级最低的操作符(推测js应该也是),它的作用是先计算','前面的式子,然后在计算','后面的式子,最终结果返回','后面的式子。这一点确定了,你的问题里面大部分就能解决了。
最后说一点,
var a = 1根据词法解析,其实等同于var a; a = 1这两句。而js里面()又比较特殊,放表达式是没问题的,比如(a = 1)或者(a ? b : c)这种就没问题。问题出在
(var a)是错的,因为这不是表达式,不能括起来。同样的(if (a) {b} else {c})写出来也是错的,这种就要想办法写成上面用三目运算符才能括起来喽。其实题主的问题主要在js中
🎜',' ialah operator Dalam bahasa C,语句和表达式,ialah operator dengan keutamaan paling rendah (mungkin js sepatutnya sama. , dan kemudian hitung formula selepas ',', dan hasil akhir mengembalikan formula selepas ','. 🎜 🎜Setelah ini disahkan, kebanyakan masalah anda akan selesai. 🎜 🎜Akhir sekali,var a = 1sebenarnya bersamaan dengan dua ayatvar a = 1mengikut analisis leksikal. Dalam js,()agak istimewa untuk meletakkan ungkapan, seperti(a = 1)atau(a ? b : c) code. >Ini tiada masalah. 🎜 🎜Masalahnya ialahpenyataan dan(var a)adalah salah kerana ia bukan ungkapan dan tidak boleh disertakan.(jika (a) {b} else {c})yang sama adalah salah untuk menulis Ini perlu ditulis seperti di atas dan dikurung oleh operator ternary. 🎜 🎜Malah, soalan utama soalan ialah perbezaan antaraTanya dan jawab soalan anda sendiri dan rumuskan:
Q1
Tekan Enter, konsol akan menggunakan penghurai js halaman untuk melaksanakan kod yang dimasukkan, dan memaparkan nilai pulangan yang diperoleh dengan melaksanakan pernyataan terakhir dalam konsol.
Pengisytiharan pemboleh ubah dan pengisytiharan fungsi tidak mengembalikan sebarang nilai, atau mengembalikan tidak dikis
JS menentukan sama ada kata kunci fungsi diikuti dengan pengisytiharan fungsi atau ungkapan fungsi, bergantung pada konteks di atas.
Q2
Pengendali koma: lakukan berbilang operasi dalam satu pernyataan. Apabila digunakan untuk tugasan, pengendali koma mengembalikan item terakhir dalam ungkapan. ————Buku Merah Kecil mempunyai
Q3
Tanda kurung bukan operator, tetapi struktur tatabahasa.
Nota: Hanya ungkapan boleh diletakkan dalam kurungan operator Jika pernyataan diletakkan dalam kurungan, ralat akan dilaporkan.
Q4
Segera laksanakan fungsi()()
Jika kurungan pertama ialah fungsi, khususnya (digabungkan dengan Q3) ungkapan fungsi, ungkapan tanpa nama atau ungkapan bernama boleh digunakan
Rujukan di atas: jawapan kehendak dan tutorial rujukan standard JS Ruan Yifeng - operator