

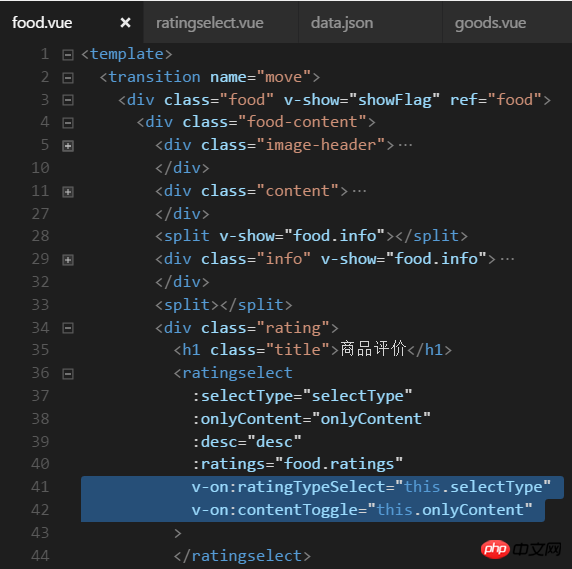
Ini ialah komponen induk
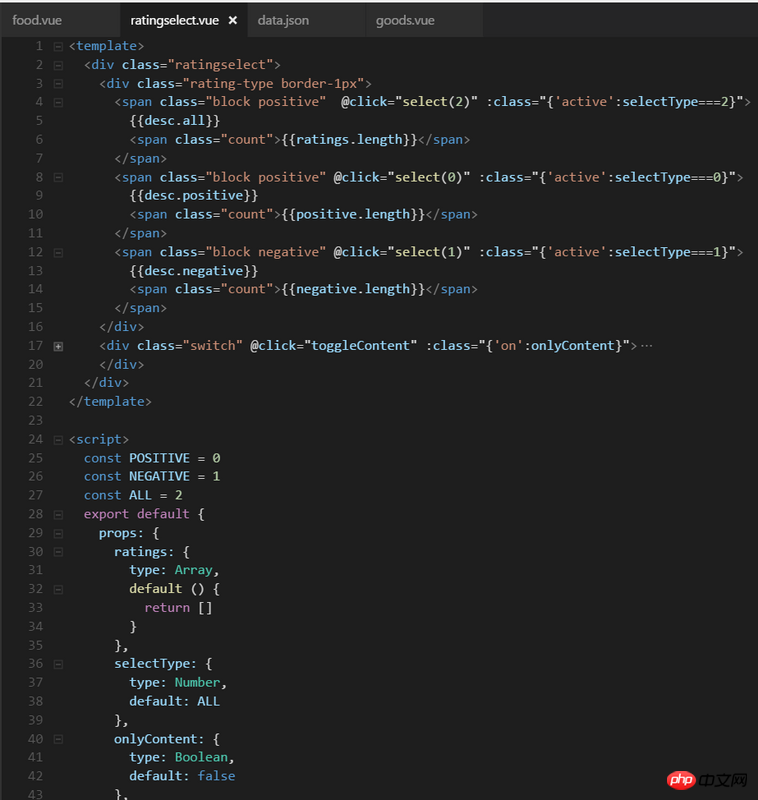
Ini adalah komponen kanak-kanak

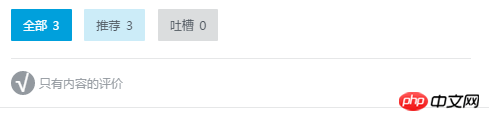
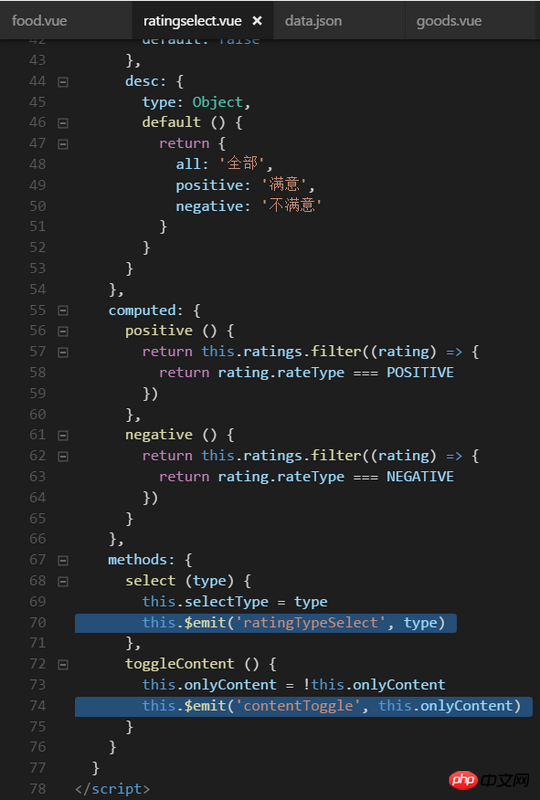
Penjelasan kesan: Tukar nilai selectType dengan mengklik "Semua", 'Cadangkan' dan 'Tucao' untuk menukar latar belakang butang yang dipilih, dan menukar latar belakang dengan mengklik 'tanda semak' untuk memaparkan yang dipilih dan tidak dipilih, supaya subkomponen Dua nilai selectType dan onlyContent telah berubah, dan kemudian maklumkan kepada komponen induk tentang perubahan dalam dua nilai ini
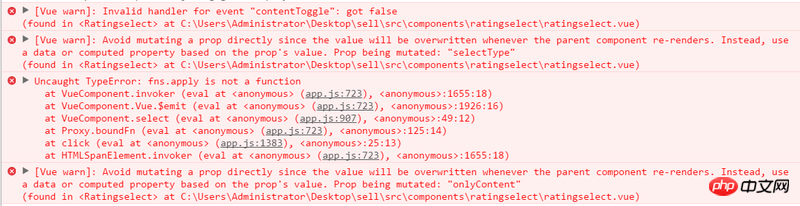
Saya telah menggunakan v-on untuk mengikat komponen tersuai, mengapa ia masih melaporkan ralat, saya benar-benar tidak tahu bagaimana untuk menukarnya Saya seorang pemula, tolong beri saya nasihat!!!
Alih keluar
this.selectType = typedanthis.onlyContent = !this.onlyContent, dan kemudian tukar dua $emit kepadathis.$emit masing-masing ('ratingTypeSelect', taip)dan `this.$emit('contentToggle', !this.onlyContent)this.selectType = type和this.onlyContent = !this.onlyContent去掉,然后两个 $emit 分别改为this.$emit('ratingTypeSelect', type)和 `this.$emit('contentToggle', !this.onlyContent)自定义事件命名不可以加
Anda tidak boleh menambah.Gunakan -v-on- untuk mengikat acara tersuai