Selepas menyemak banyak maklumat, nampaknya mereka semua menggunakan ajax untuk memuat semula sebahagian ke halaman lain, iaitu, terdapat dua fail html, dan kaedah window.onpopstate dan history.pushState digunakan untuk menyimpan sejarah dan melancarkan semula halaman tersebut. Saya ingin bertanya bagaimana untuk melaksanakan fungsi belakang penyemak imbas jika menggunakan ajax atau menjana data pada halaman semasa? Bolehkah anda memberi contoh khusus?
ajax serasi dengan sejarah
Masalah utama ajax ialah ia tidak dapat menyokong operasi ke hadapan dan ke belakang penyemak imbas Oleh itu, Gmail awal menggunakan iframe untuk mensimulasikan operasi ke hadapan dan ke belakang bagi ajax.
Kini, H5 popular dan pjax sangat popular ialah teknologi yang digabungkan dengan ajax+history.pushState Menggunakannya, anda boleh menukar kandungan halaman dengan pergi ke hadapan dan ke belakang melalui penyemak imbas.
Periksa keserasian dahulu.
Ia boleh dilihat bahawa IE8 dan 9 tidak boleh menggunakan sejarah H5 Anda perlu menggunakan pengembangan API Sejarah HTML5 shims untuk pelayar yang tidak menyokong pushState, replaceState.
.pjax
pjax mudah digunakan dan hanya memerlukan tiga API berikut:
-
- history.replaceState(obj, title, url) bermaksud menggantikan item sejarah semasa dengan item sejarah baharu Pada masa ini, history.length kekal tidak berubah..
- window.onpopstate hanya dicetuskan apabila penyemak imbas bergerak ke hadapan dan ke belakang (history.go(1), history.back() dan location.href="xxx" semuanya dicetuskan), pada masa ini ia boleh Dapatkan keadaan yang baru dimasukkan ke dalam history.state, iaitu objek obj (jenis data lain juga boleh diterima).
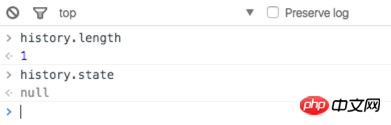
Kami mendapati bahawa apabila memasuki halaman untuk kali pertama, nilaihistory.pushState(obj, title, url) bermaksud menambahkan entri sejarah ke penghujung sejarah halaman Pada masa ini, history.length akan menjadi +1.
#🎜🎜. #history.lengthialah 1 danhistory.stateadalah kosong seperti berikut: #🎜 🎜#history.length值为1,history.state为空. 如下:1) 为了在onpopstate事件回调中每次都能拿到
history.state, 此时需要在页面载入完成后, 自动替换下当前url.2) 每次发送ajax请求时, 在请求完成后, 调用如下, 从而实现浏览器history往前进.
3) 浏览器前进和后退时,
popstate事件会自动触发, 此时我们手动取出history.state, 构建参数并重新发送ajax请求或者直接取用state值, 从而实现无刷新还原页面. #🎜#🎜🎜
#🎜#🎜🎜
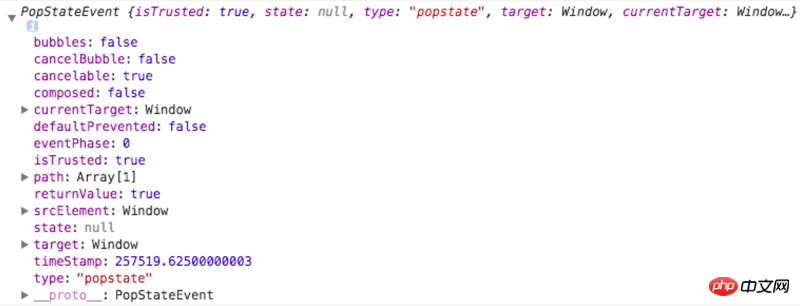
1) Untuk mendapatkanpopstate事件触发时, 默认会传入PopStateEventhistory.statesetiap kali dalam panggilan balik acara onpopstate, anda perlu menggantikan url semasa secara automatik selepas halaman dimuatkan. rrreee 2) Setiap kali permintaan ajax dihantar, selepas permintaan selesai, perkara berikut dipanggil untuk memajukan sejarah penyemak imbas. rrreee
3) Apabila penyemak imbas bergerak ke hadapan dan ke belakang, acara
rrreee
3) Apabila penyemak imbas bergerak ke hadapan dan ke belakang, acara
rrreeepopstateakan dicetuskan secara automatik Pada masa ini, kami mengeluarkan binaanhistory.stateparameter dan hantar semula permintaan ajax atau Akses terus nilai keadaan untuk memulihkan halaman tanpa menyegarkan.Apabila acara
. #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜# #🎜🎜#Jika anda tidak faham, sila pergi ke: Keserasian ajax dan sejarah#🎜🎜# untuk penjelasan lebih terperincipopstatedicetuskan, objek acaraPopStateEventakan dihantar secara lalai Objek ini mempunyai sifat berikut.