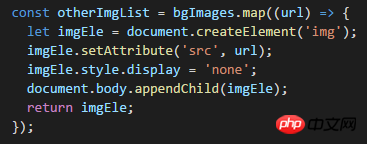
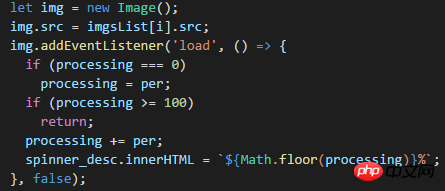
memerlukan Imej yang diimport dimuatkan melalui Imej().src baharu, tetapi kaedah ini nampaknya tidak ditambahkan pada cache Jika src imej itu ditukar secara tiba-tiba, ia akan berkelip Untuk mencipta teg img sebenar, tambah ia secara dinamik untuk Hanya dalam badan ia boleh diminta dan dicache.
Adakah terdapat kaedah yang lebih mudah dengan prestasi yang lebih baik dan kurang trafik?
Memerlukan imej pramuat
Cara untuk mencipta nod boleh dicache
objek img nampaknya tidak dapat dicache
1) Jika gambar yang sama tidak dimampatkan, gzip dan operasi lain dilakukan untuk mengurangkan saiz gambar, tiada cara untuk mengurangkan trafik penghantaran.
2) Imej yang dipramuat menggunakan kaedah Imej baharu dicache oleh penyemak imbas (sekurang-kurangnya dalam Chrome/57.0.2987.133). Jadi saya nak tanya awak sesuatu
Seterusnya, anda mengatakan bahawa ia seolah-olah tidak boleh di-cache Bagaimana anda mengesahkan keputusannya (Mungkin anda salah mengesahkannya).
Kemas kini
Gambar sedemikian berjaya dicache. Daripada ulasan anda, saya tidak tahu sama ada imej itu telah dicache, dan kelipan imej tidak semestinya disebabkan oleh kekurangan caching.