0 == "" // benar
Adakah kod di atas disebabkan oleh penukaran tersirat atau kerana 0 adalah sama dengan palsu dan "" juga sama dengan palsu, jadi ia adalah sama, tetapi saya fikir kemungkinan penukaran tersirat adalah tinggi, kerana menggunakan === tanda tidak akan berlaku soalan .
Soalan saya ialah ini, ia adalah
0 == 0
masih
palsu == palsu
Biar saya jelaskan kepada anda, tiada sesiapa di sini yang lebih biasa dengan penukaran tersirat daripada saya.
Pertama lihat peraturan spesifikasi ECMAScript untuk penukaran ==:
Mengikut peraturan yang sepadan, jika 4 peraturan yang lebih rendah dipenuhi, perbandingan akan dibuat pada masa ini x==ToNumber(y) pada masa ini 0==ToNumber("")#🎜🎜 #
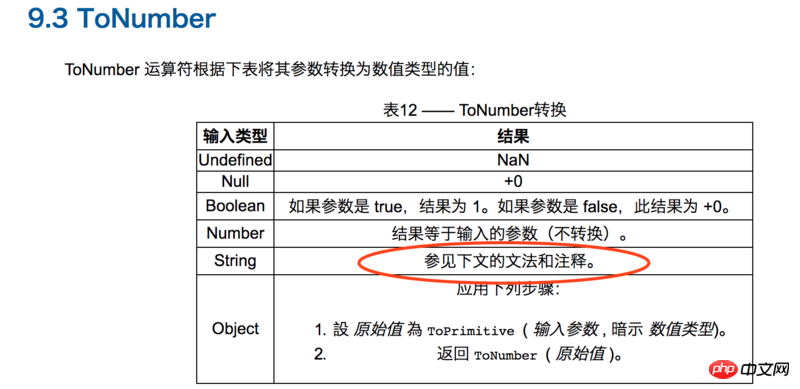
Mari kita lihat peraturan sepadan ECMAScript untuk ToNumber():
Kemudian lihat di bawah:Adakah anda melihat ToNumber("") akhir akan ditukar kepada +0
Akhirnya ia menjadi 0==+0. Anda kata anda tidak sabar? Ingat bahawa penukaran tersirat akhirnya menjadi perbandingan dua nombor.
Peraturan khusus yang sepadan boleh diterangkan dalam gambar ini:Sudah tentu ini adalah yang paling mudah anda boleh mencuba ini: .
Baiklah, jika anda tidak faham perkara di atas, anda boleh membaca dua artikel yang saya tulis itu mengambil masa untuk belajar untuk memahami.
Dari []==![] kepada benar untuk menganalisis pelbagai jenis penukaran yang menyakitkan dalam JavaScript
Dari ++[[]][+[]]+[+[]]==10? Terangkan penukaran tersirat JS yang ditaip lemah dengan cara yang mudah
Fahami perkara di atas, anda boleh menggunakan ini untuk berlatih:Sejenis
0等于false也是隐式类型转换.Penukaran semuanya palsu.
Sudah tentu, perbandingan khusus bergantung pada peraturan
0 akan ditukar secara tersirat kepada palsu, dan ralat akan dilaporkan dalam mod ketat Adalah disyorkan untuk menggunakan === sebagai perbandingan
JS mempunyai peraturan untuk perbandingan "==", yang sesuai dengan situasi anda secara khusus: jika satu nilai ialah nombor dan satu lagi adalah rentetan, mula-mula tukar rentetan itu kepada nombor, kemudian gunakan nilai yang ditukar Buat perbandingan.


Jadi rentetan kosong "" di sebelah kanan tanda sama akan ditukar kepada nombor 0, dan kiri dan kanan adalah bersamaan. Terdapat pengenalan terperinci kepada == peraturan penukaran perbandingan pada panduan berwibawa js
0 == "" // benar
Ayat ini bersamaan dengan
0 == Number("")Untuk perbandingan antara tiga jenis nombor, rentetan dan jenis Boolean, mereka mula-mula ditukar kepada nombor dan kemudian dibandingkan.