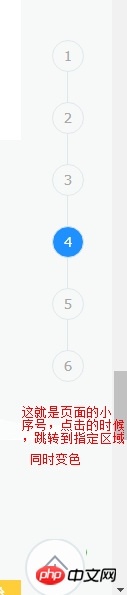
Apa yang saya ingin capai ialah apabila paksi tatal menatal ke kawasan yang ditentukan, nombor siri kecil berubah kepada warna yang ditentukan, dan pada masa yang sama tatal halaman ke kawasan yang sepadan dengan nombor siri kecil Apabila kecil yang sepadan nombor siri diklik pada masa yang sama, anda juga boleh tatal ke kawasan yang ditentukan Pada masa yang sama, nombor siri kecil berubah kepada warna yang ditentukan, dan masalah timbul Apabila hanya menatal, tidak ada masalah nombor siri yang sepadan diklik dan melompat ke kawasan yang ditentukan, acara klik dan acara tatal berlaku pada masa yang sama, kerana klik Untuk melompat ke kedudukan yang ditentukan, acara tatal juga akan dicetuskan nombor bersiri kecil akan dipaparkan beberapa kali
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".circle")
$(window).on('scroll',function(){
var st=$(this).scrollTop();$.setiap(bulatan,fungsi(){
if(st>=$($(this).attr("scrollto")).offset().atas){
$(this).addClass("active").siblings().removeClass("active");}
})
});
circle.click(function() {
$('body,html').animate({
scrollTop: $($(this).attr('scrollto')).offset().top
}, 500);
$(this).addClass("active").siblings().removeClass("active");
})
截图如下

Soalan yang ingin saya tanyakan ialah: apabila halaman kekal pada nombor siri 1 dan saya klik pada nombor siri 2, ia akan menukar warna latar belakang nombor siri 1 sebelum menukar warna latar belakang nombor siri 2, yang mewujudkan keadaan yang sangat teruk. kesan visual. , iaitu, mula-mula membuat nombor urutan sebelumnya, dan kemudian melompat ke nombor urutan yang ditentukan Terdapat proses melantun. scrollto")).offset ().top) Syarat ini adalah kerana apabila anda klik pada nombor siri 2, syarat nombor siri 1 pasti akan dipenuhi. Apabila anda klik pada 3, bahagian atas tatal halaman pasti akan memenuhi 1 dan 2. Bagaimana kita boleh mengelakkan fenomena ini daripada berlaku?
Ikatkan fungsi yang akan dicetuskan apabila peristiwa tatal berlaku pada permulaan, buka ikatannya apabila diklik dan ikat semula fungsi ini pada acara tatal dalam fungsi panggil balik selepas pergerakan klik selesai.
Saya tidak membaca soalan dengan teliti, jadi saya tidak tahu sama ada ia boleh memberikan idea. Menambahkan
flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scrollpada acara juga boleh melaksanakannya secara biasa sahaja. Walaupun idea untuk mengikat dan menyahikat berulang kali sesuatu acara boleh menyelesaikan masalah, ia tidak begitu baik dari segi prestasi.