1. Bagaimana untuk mendapatkan siri dalam carta yang digabungkan menjadi histogram berdasarkan data fail json?
2. Berikut ialah data json: {
{
"maklumat": {
"userCount": 906, "have_num": 693, "pass_num": 417, "unpass_num": 276, "pass_rate": "60.17%", "make_have": 357, "make_pass": 336, "make_unpass": 21, "make_rate": "94.12%"},
"item": [
{ "PlaceName": "朔州市安全考试中心", "Detail": [ { "Name": "低压电工作业", "Num": 433, "Pass": 372, "Fail": 23, "Miss": 38 }, { "Name": "高压电工作业", "Num": 283, "Pass": 252, "Fail": 25, "Miss": 6 }, { "Name": "熔化焊接与热切割作业", "Num": 178, "Pass": 131, "Fail": 4, "Miss": 43 } ] }, { "PlaceName": "朔州考点2测试", "Detail": [ { "Name": "低压电工作业", "Num": 4, "Pass": 1, "Fail": 2, "Miss": 1 } ] }, { "PlaceName": "朔州考点3测试", "Detail": [ { "Name": "高压电工作业", "Num": 4, "Pass": 0, "Fail": 0, "Miss": 4 }, { "Name": "熔化焊接与热切割作业", "Num": 4, "Pass": 0, "Fail": 0, "Miss": 4 } ] }]
}
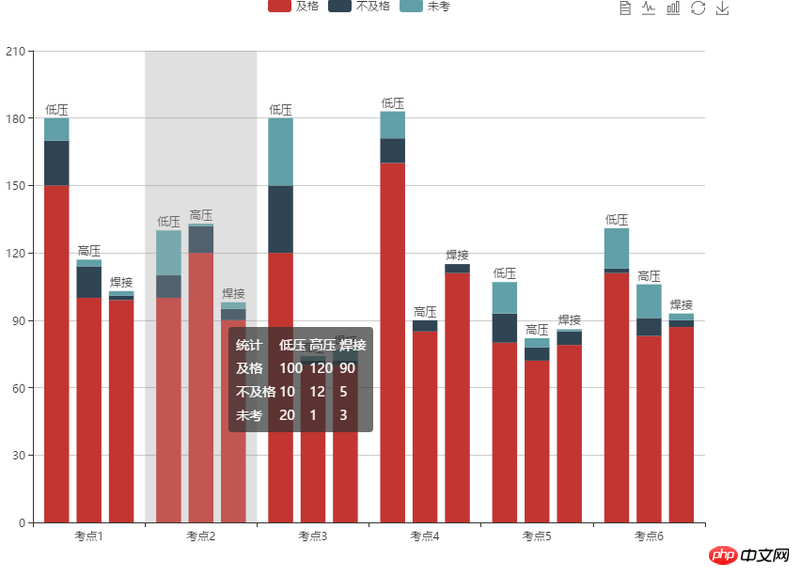
3 Berikut adalah contoh carta palang yang perlu dibuat:
4. Kod sampel:
echarts
5. Bagaimana hendak menggantikan data dalam contoh dengan data fail json?
Dokumentasi
Bukankah di sini sangat jelas