
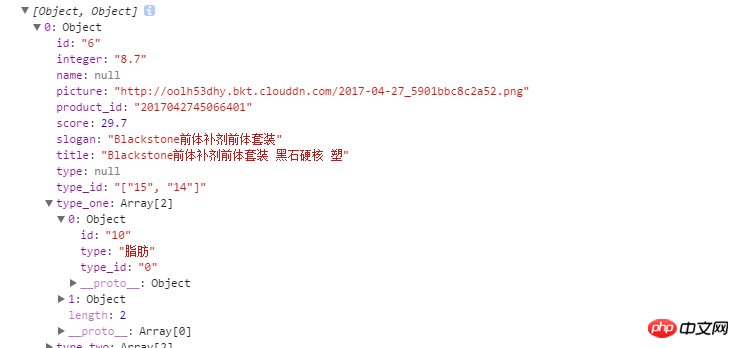
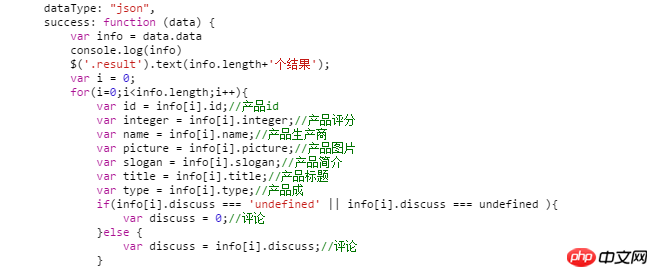
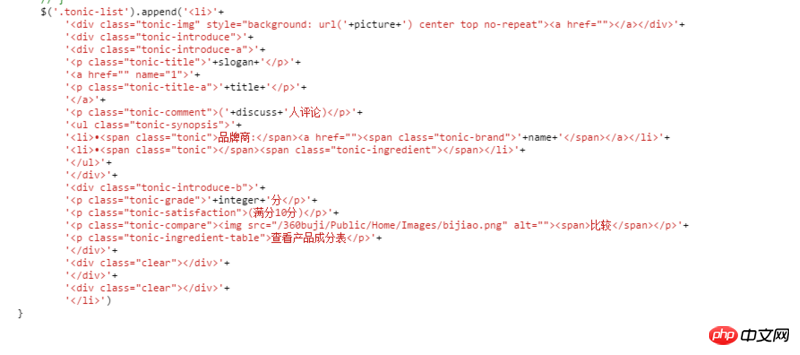
Bagaimana cara saya menggelungkan data json dengan struktur ini untuk mendapatkan yang paling dalam, dan saya menggunakan kaedah penyambungan rentetan Jika saya membuat di bawah, saya hanya boleh menggunakan gelung for untuk melintasinya? ? ? Tolong bantu


Setuju dengan perkara di atas, gunakan templat js seperti artTemplate dan seumpamanya.
Jika anda perlu menggunakan penyambungan rentetan, ia adalah gelung dalam gelung. Ia tidak lebih daripada menambah sedikit gula sintaks.
adalah seperti berikut.
Keputusan adalah seperti berikut
Jawapan mudah: gunakan fungsi.
Jawapan kompleks: Setiap lapisan Objek menggunakan fungsi untuk menukarnya menjadi rentetan, dan kemudian menyambungkannya di lapisan paling luar.
Pendekatan yang lebih bijak: jangan gunakan jQuery. Jika anda perlu serasi dengan IE9-, gunakan Knockout.js, avalon.js Jika lelaki dan wanita tua itu boleh berputus asa, gunakan VueJS, Angular 4.0+, React. Kemudian beri mereka petunjuk: penyemak imbas anda terlalu lama.
Dalam kes ini, disyorkan untuk menggunakan templat js Terlalu menyusahkan untuk menyambung tali sendiri