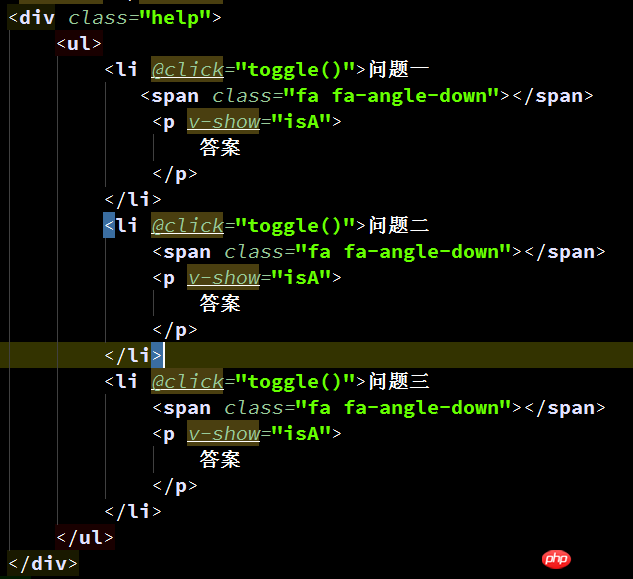
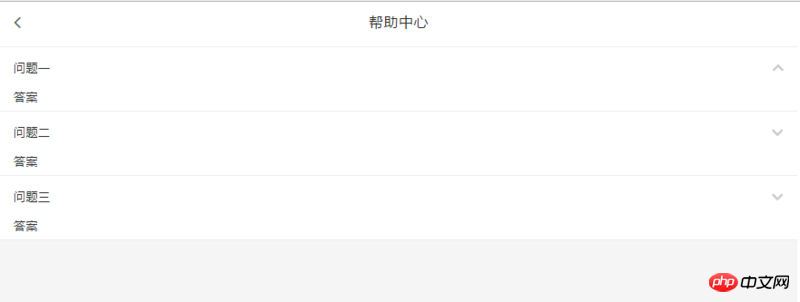
Klik pada li pertama seperti yang ditunjukkan dalam rajah dan semua p bagi li akan dipaparkan.
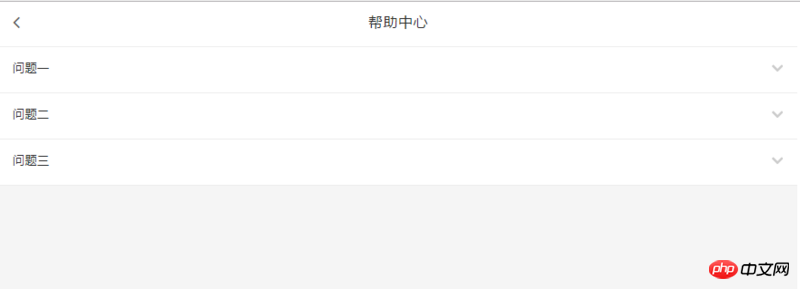
Apabila saya mengklik pada li kedua, li pertama dan li ketiga juga berubah. Bagaimanakah saya boleh mengklik li yang mana dan memaparkan elemen p dalam li yang mana? . .




Set satu
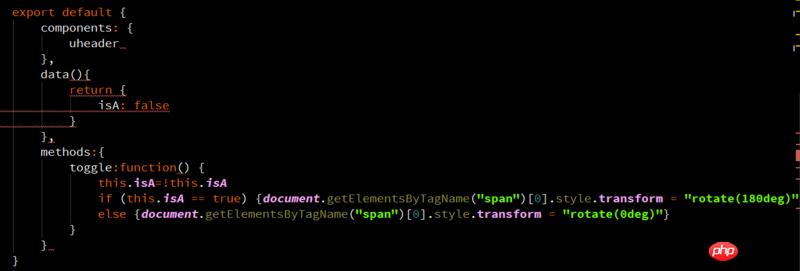
currentAnda akan faham apabila anda melihat kod:
Jawapan betul di tingkat satu. Anda juga boleh menggunakan v-if. Walau bagaimanapun, adalah disyorkan bahawa fungsi mengikat @click ditulis dengan cara yang lebih standard dalam kaedah.
Fikirkan berdasarkan data⤴
Adakah ini perlu ditulis menggunakan delegasi acara? Anda mengikat klik pada ul, tentukan acara.sasaran yang diklik itu, dan kemudian tukar paparan, ia sepatutnya baik
Tetapkan tiga pembolehubah