Huraikannya, untuk halaman,
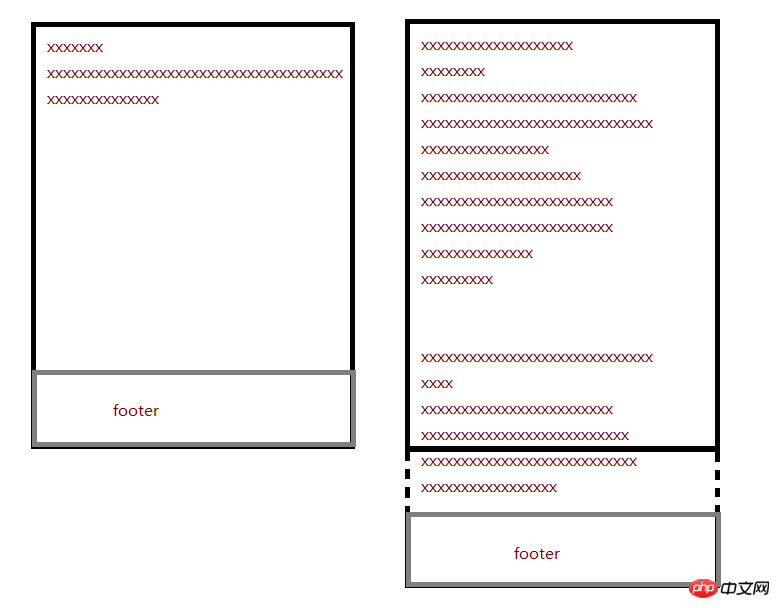
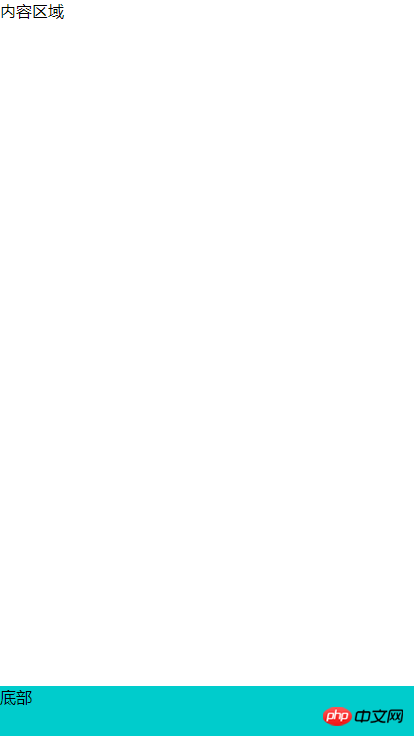
内容少得不足以产生滚动条的时候,footer落在最底部面,
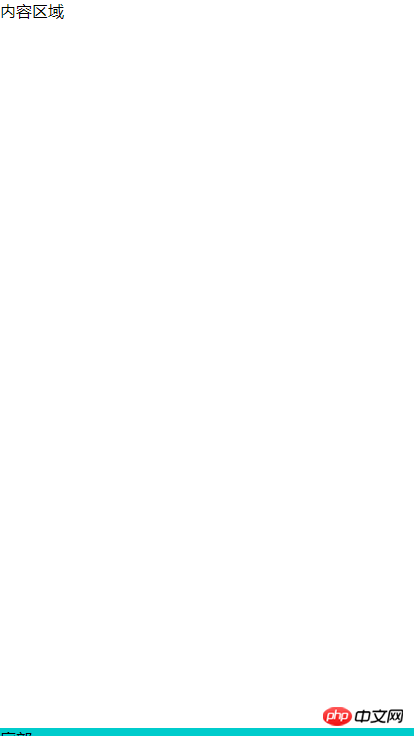
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
Saya tahu satu kaedah adalah menggunakan margin-top negatif dan padding-bottom positif, tetapi rasanya tidak cukup fleksibel..
Adakah cara yang baik untuk mencapai matlamat ini? 
Ini jawapan saya:
Css tulen
Oleh kerana saya menggunakannya terutamanya pada terminal mudah alih, ia sepatutnya serasi....
https://jsfiddle.net/BoomBang...
Perkara seperti ini terletak pada idea:
Rendering:


Keserasian dengan IE lama tidak dipertimbangkan:
susun atur fleksibel + ketinggian minimum pembalut ialah ketinggian viewport/tingkap.
Untuk serasi dengan IE lama:
Javascript;
Helah CSS saiz tetap.
Tetapkan
);min-height属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)) untuk kawasan kandungan, supaya apabila kandungan kurang, kawasan kandungan akan memenuhi seluruh tetingkap, dan struktur footer akan muncul di luar skrin (bawah, tatal kelihatan