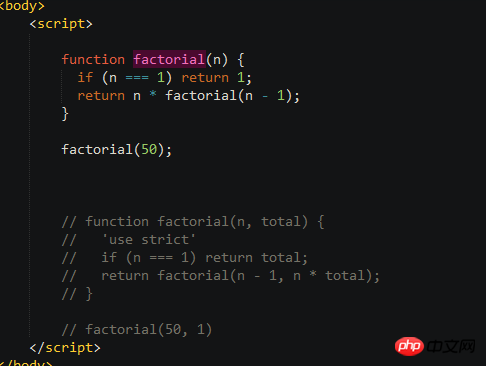
Selepas menonton tutorial ES6 Ruan Yifeng, saya tidak begitu memahami pengoptimuman panggilan ekor.
Saya ingin bertanya bagaimana untuk memantau perubahan memori dalam chrome.
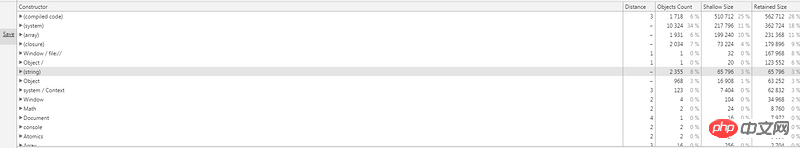
Saya menyemak memori dalam Take Heap Snapshot in Memory, 
Tetapi saya tidak tahu bahagian mana data yang harus saya fokuskan.
Kod seperti yang ditunjukkan dalam gambar:

Poster boleh menggunakan Take Heap Snapshot untuk menyemak penggunaan memori, yang sangat bagus berbanding JS. Malangnya, ini tidak kelihatan sama sekali, kerana enjin V8 nampaknya tidak menggunakan skim pengoptimuman panggilan ekor.
Syntactic Tail Calls (STC) pada masa ini masih dalam Draf Peringkat 0.
Dari sudut pandangan teknikal, V8 boleh melaksanakan sepenuhnya pengoptimuman panggilan ekor, tetapi disebabkan pelbagai sebab, terutamanya pengesanan tindanan pengecualian, V8 tidak menggunakan STC.
Ini dibincangkan secara khusus dalam kuliah SF saya: Pengaturcara bahagian hadapan harus mengetahui beberapa pengetahuan V8.
Walaupun spesifikasi ini masih dalam bentuk draf, kami mempunyai sebab untuk mempercayai bahawa ini pasti akan memasuki standard ES dalam masa terdekat.
Rujukan
Perbincangan dan spesifikasi untuk ikut serta sintaksis eksplisit untuk Panggilan Ekor
Panggilan Ekor Sintaksis