Versi: bootstrap fileinput versi 4.1.8
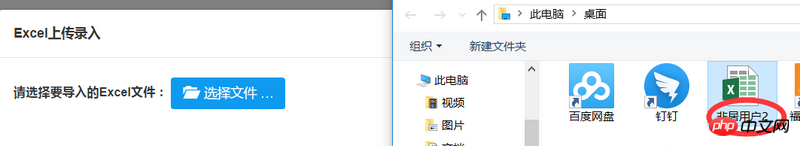
Seperti yang ditunjukkan dalam gambar:
Pilih fail 2.xlsx untuk pengguna bukan pemastautin dan ia menjadi 2.xlsx, dan orang Cina hilang
Bagaimana untuk menyelesaikannya
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName); //初始化上传控件的样式 control.fileinput({ language: 'zh', //设置语言 uploadUrl: uploadUrl, //上传的地址 allowedFileExtensions: ['xlsx'], showUpload: true, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 dropZoneEnabled: false,//是否显示拖拽区域 maxFileCount: 1, //表示允许同时上传的最大文件个数 enctype: 'multipart/form-data', validateInitialCount:true, previewFileIcon: "", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", uploadExtraData: function() { return {"imageFileName":fodderType()}; } });
Cikgu, saya berada dalam situasi yang sama dengan anda bagaimana anda menyelesaikannya