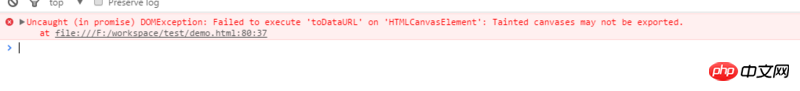
Isu merentas domain juga dilaporkan apabila menggunakan imej tempatan untuk menjana tangkapan skrin.
<p id="navp">
<a onClick="testFun();">
<p class="title-msg">美的国际支持部美国加利福尼亚州综合统计报表</p>
<p>
<img id="imgTest" src="images/worldMap.png">
</p>
</a>
</p>html2canvas(document.getElementById('navp'),{
allowTaint:true,
height: 500
}).then(function(canvas) {
var aTag = document.createElement("a");
aTag.innerHTML = "This is a test";
aTag.setAttribute("href", canvas.toDataURL());
aTag.setAttribute("download", "myPic.png");
document.body.appendChild(aTag);
});
http://stackoverflow.com/ques...
Untuk menggunakan kanvas untuk membaca imej, sebaiknya mulakan perkhidmatan web tempatan untuk memulakan halaman ini (jika tidak, ia dianggap merentas domain Jangan hanya membuka fail html tempatan dengan penyemak imbas).