Saya membaca beberapa maklumat tentang penggunaan matriks, tetapi mereka hanya menyebut cara menulis atribut tunggal yang sepadan, tetapi saya tidak nampak cara menulis yang komposit.
Jika ya
transform:rotate(45deg) scale(2);
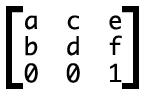
Jika ia sepadan dengan matriks, nilai a dan d akan digunakan dalam putaran dan skala, jadi bagaimana untuk menukarnya?
介绍你看张大大博客的一篇文章,理解CSS3 transform中的Matrix(矩阵)
复合的就是Matrix(),其他都是用这个实现的,但是计算比较麻烦- -还不如用单独的