Terdapat berbilang teg (teg 1, teg 2, teg 3) dan setiap butang sepadan dengan data JSON yang berbeza (JSON1, JSON2, JSON3). Sila beritahu saya cara untuk menyediakan apabila saya mengklik pada teg pertama untuk memuatkan data JSON yang sepadan?
Gunakan ng-repeat untuk mengulangi berbilang tag.
<a class="itemx" id="{{data.id}}" ng-repeat="data in toploops" ui-sref="{{data.sref}}" ng-click="topBanner($event,$index)">
<p class="image"><img ng-src="{{data.image}}"/></p>
<h4>{{data.title}}</h4>
<p>{{data.dec}}</p>
</a>
Kemudian lompat ke halaman sasaran soalan. Ia juga digelung menggunakan ng-repeat. Saya hanya mahu melompat ke sini pada halaman sebelumnya untuk mendapatkan kandungan json yang berbeza.
<p class="card" ng-repeat="data in test">
<p class="item item-text-wrap">
{{data.title}}
</p>
<p class="item-image">
<img ng-repeat="x in data.image" ng-src="{{x}}"/>
</p>
</p>
Fail JSON yang sepadan.
"JSON0":[{
"image":["img/001.jpg","img/002.jpg","img/026.jpg","img/014.jpg"],
"title":"1234"
}],
"JSON1":[{
"image":["img/019.jpg","img/013.jpg"],
"title":"4567"
}}],
"JSON2":[{
"image":["img/029.jpg","img/014.jpg"],
"title":"78910"
}]
Dapatkan tetapan JSON.
app.controller("content",function($scope,$http){
$scope.$watch("viewContentLoaded",function(){
$http({
method:"GET",
url:"./zt.json"
}).then(function(response){
//var test1 = response.data.zt.JSON0;
//$scope.test = test1;
$scope.topBanner = function($event,$index){
var test1 = "response.data.zt.ztTopbanner"+$index;
$scioe.test = test1;
}
})
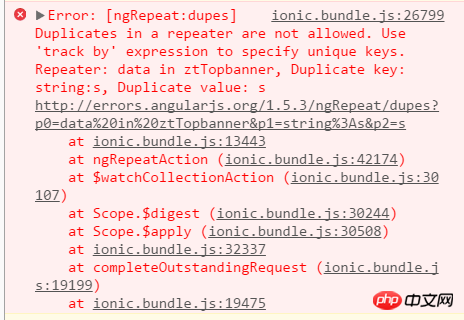
Pada mulanya, saya mahu menukar laluan secara dinamik untuk mendapatkan JSON. Siapa tahu ralat dilaporkan. . Mungkin kerana pengubahsuaian dinamik tidak dibenarkan atau sesuatu? Hanya nilai yang ditentukan? ? Saya pun tak berapa faham. Jadi cari penyelesaiannya! Newbies terperangkap di sini! Dah lama cari tapi tak jumpa jalan!
Sila beri saya nasihat! Masalah!

AngularJS tidak membenarkan pendua dalam arahan ng-ulang. Ini bermakna jika anda cuba melakukan perkara berikut, anda akan mendapat ralat.
Namun, menukar sedikit kod di atas untuk menentukan indeks bagi menentukan keunikan seperti di bawah akan membolehkannya berfungsi semula.
@xsf_1991 Hello, satu lagi soalan untuk anda. Kerana objek JSON saya ialah aa1, aa2, aa3, aa4, dinamakan mengikut urutan. Saya hanya ingin mengklik untuk mendapatkan indeks $index, dan menambah $index pada penghujung laluan JSON Tujuannya adalah untuk menyedari bahawa apabila saya mengklik yang pertama, jika $index ialah 1, saya akan memasukkan aa1, dan. jika ia adalah 2, saya akan mengeluarkan aa2. Tetapi saya menulisnya dengan tidak betul, iaitu, ia menjadi paparan bertali, sama seperti baris kedua dalam gambar.
Bagaimana cara saya menulisnya untuk mendapatkan laluan JSON dengan betul?