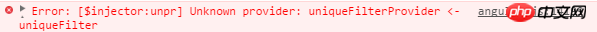
1.angular//Ralat semasa menjalankan program Ralat: [$injector:unpr] Pembekal tidak diketahui: uniqueFilterProvider <- uniqueFilter
2 Kod berkaitan
<!DOCTYPE html>
<html lang="en" data-ng-app="sportsStore">
<head>
<meta charset="UTF-8">
<title>SportsStore</title>
<script src="angular.js"></script>
<link rel="stylesheet" href="bootstrap-theme.css">
<link rel="stylesheet" href="bootstrap.css">
<script>
angular.module("sportsStore", ["customFilters"]);
</script>
<script src="controllers/sportsStore.js"></script>
<script src="filters/customFilters.js"></script>
</head>
<body ng-controller="sportsStoreCtrl">
<p class="navbar navbar-inverse">
<a href="#" class="navbar-brand">SportsStore</a>
</p>
<p class="panel panel-default row">
<p class="col-xs-3">
<a href="" ng-click="selectCategory()" class="btn btn-default btn-block btn-lg">Home</a>
<a href="" ng-repeat="item in data.products | orderBy:'category' | unique:'category' "
ng-click="selectCategory(item)"
class="btn btn-block btn-default btn-lg">{{item}}</a>
</p>
<p class="col-xs-8">
<p class="well" ng-repeat="item in data.products">
<h3>
<strong>{{item.name}}</strong>
<span class="pull-right label label-primary">{{item.price|currency}}</span>
</h3>
<span class="lead">{{item.description}}</span>
</p>
</p>
</p>
</body>
</html>
customFilters.js
angular.module("customFilters",[])
.filter("unique", function () {
return function (data,propertyName) {
if(angular.isArray(data)&&angular.isString(propertyName)){
var results=[];
var keys={};
for (var i=0;i<data.length;i++){
var val=data[i][propertyName];
if(angular.isUndefined(keys[val])){
keys[val]=true;
results.push(val)
}
}
return results;
}else {
return data;
}
}
})
Sepatutnya masalah dengan penapis saya baru mula belajar dan saya tidak dapat mencari apa yang salah
Adakah Kedai sukan anda mempunyai suntikan pergantungan bagi Penapis tersuai?
Atau anda boleh cuba menukar CustomFilters kepada sportsStore dahulu
Anda buat modul sportsStore dahulu, dan kemudian perkenalkan controllers/sportsStore.js kemudian
.Dalam fail sportsStore.js,
angular.module("customFilters",[])修改为angular.module("customFilters"), kerana modul sportsStore telah dibuat, tidak perlu mencipta semula