Reka letak kesan animasi projek grid responsif
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
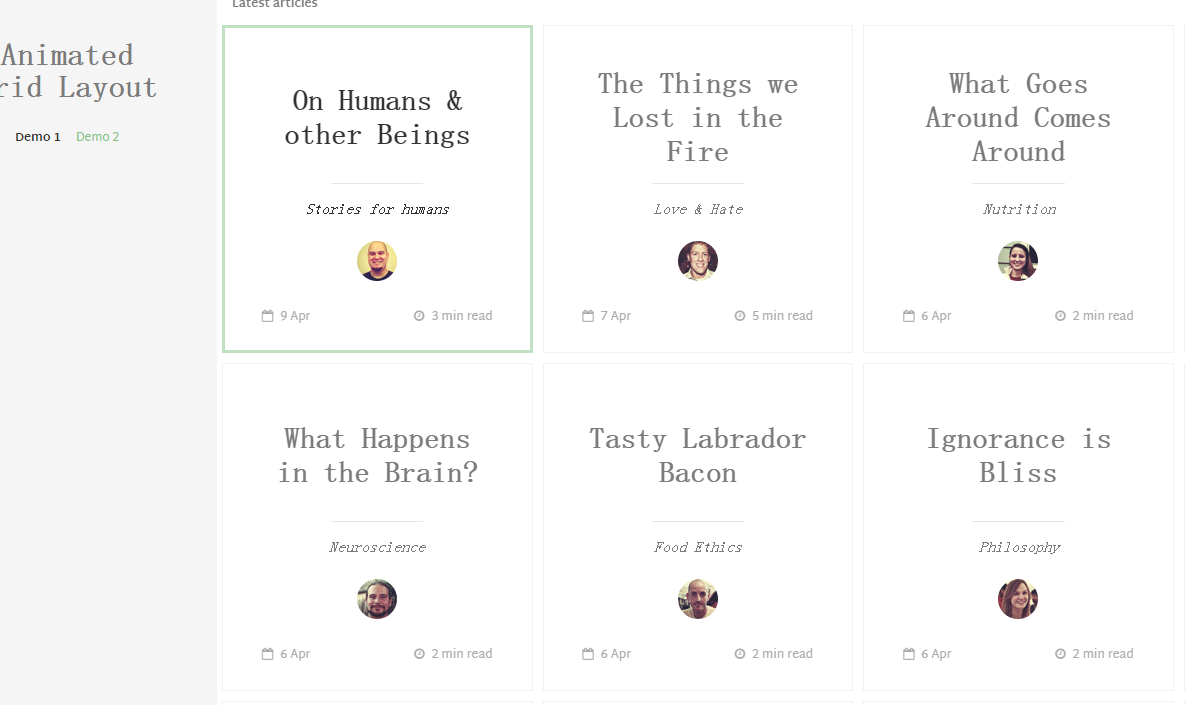
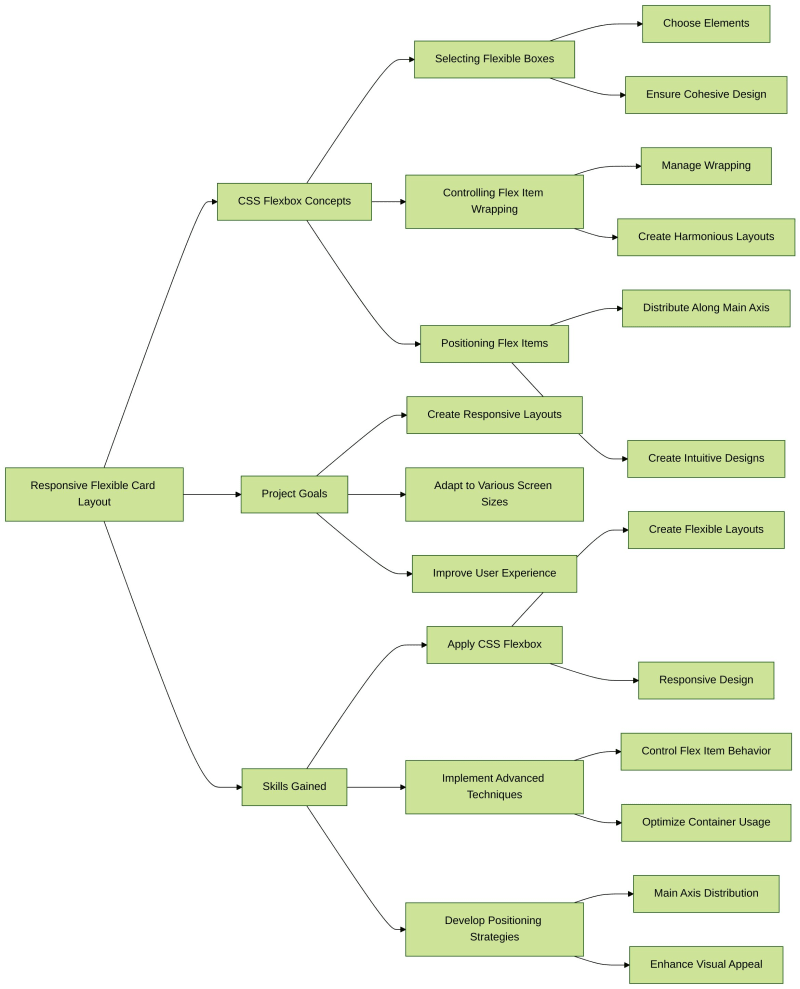
 Projek Menawan: Reka Letak Kad Fleksibel Responsif
Projek Menawan: Reka Letak Kad Fleksibel Responsif
09 Sep 2024
Buka kunci rahsia mencipta reka letak kad yang menakjubkan dan boleh disesuaikan secara visual dengan projek Reka Letak Kad Fleksibel Responsif daripada LabEx. Kursus komprehensif ini akan membimbing anda melalui selok-belok CSS Flexbox, memperkasakan anda untuk mencipta respons
 Membina Reka Letak Grid Responsif dengan CSS Tailwind
Membina Reka Letak Grid Responsif dengan CSS Tailwind
10 Oct 2024
Dalam artikel ini, kami akan meneroka cara membina reka letak grid responsif menggunakan Tailwind CSS. Reka letak grid membantu menstrukturkan kandungan dengan cara yang teratur, membolehkan elemen diselaraskan dengan cantik merentas saiz skrin yang berbeza. Tailwind menyediakan pelbagai kegunaan
 Kesan reka letak halaman responsif pada pengalaman pengguna
Kesan reka letak halaman responsif pada pengalaman pengguna
27 Jan 2024
Kesan reka letak halaman responsif pada pengalaman pengguna Dengan populariti peranti mudah alih, semakin ramai orang terbiasa menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Dalam kes ini, reka letak halaman yang responsif menjadi pertimbangan penting dalam reka bentuk dan pembangunan. Reka bentuk reka letak responsif halaman membolehkan halaman web menyesuaikan secara automatik kepada saiz skrin dan resolusi peranti yang berbeza, dengan itu memberikan pengalaman pengguna yang lebih baik. Matlamat reka letak halaman responsif adalah untuk memastikan halaman web boleh diakses dan dilayari dengan mudah pada mana-mana peranti, sama ada telefon mudah alih, tablet atau komputer meja. Ini memerlukan
 Menguasai Reka Letak Responsif: Mencapai Reka Bentuk Kompleks dengan Grid CSS
Menguasai Reka Letak Responsif: Mencapai Reka Bentuk Kompleks dengan Grid CSS
18 Jul 2024
Mencipta reka letak responsif adalah cabaran biasa untuk pembangun web. Dalam blog ini, kami akan meneroka cara untuk mencapai reka bentuk responsif khusus menggunakan teknik CSS yang berbeza, memfokuskan pada sebab Grid CSS ialah pendekatan terbaik untuk reka letak khusus ini.
 Apakah projek yang kebanyakannya digunakan untuk reka letak responsif?
Apakah projek yang kebanyakannya digunakan untuk reka letak responsif?
17 Oct 2023
Reka letak responsif kebanyakannya digunakan dalam projek seperti reka bentuk dan pembangunan tapak web, reka bentuk aplikasi mudah alih, platform e-dagang, platform media sosial, laman web berita dan media, blog dan tapak web peribadi. Pengenalan terperinci: 1. Reka bentuk dan pembangunan laman web Memandangkan pengguna moden menggunakan pelbagai peranti yang berbeza untuk mengakses laman web, reka letak responsif telah menjadi kaedah reka bentuk yang diperlukan, yang boleh mencipta reka letak responsif untuk peranti mudah alih dengan saiz yang berbeza. Antara muka pengguna yang dilengkapi untuk memberikan pengalaman pengguna yang lebih baik 3. Platform e-dagang, pengguna boleh membeli-belah dan menyemak imbas produk dengan mudah pada peranti yang berbeza, dsb.
 Amalan projek: perkongsian pengalaman tentang cara menggunakan reka letak grid CSS untuk membuat halaman web responsif
Amalan projek: perkongsian pengalaman tentang cara menggunakan reka letak grid CSS untuk membuat halaman web responsif
02 Nov 2023
Dengan populariti peranti mudah alih dan perubahan dalam tabiat menyemak imbas web, reka bentuk responsif telah menjadi trend penting dalam reka bentuk web moden. Dalam reka bentuk responsif, susun atur grid CSS dianggap sebagai alat susun atur yang sangat berkesan. Dalam artikel ini, saya akan berkongsi beberapa pengalaman dan teknik saya dalam menggunakan reka letak grid CSS untuk mencipta halaman web responsif dalam projek sebenar. Mula-mula, mari kita semak semula konsep asas susun atur grid CSS. Susun atur grid CSS ialah sistem susun atur dua dimensi yang merealisasikan susun atur dan susun atur elemen halaman dengan membahagikan halaman kepada grid baris dan lajur.
 Bagaimana untuk Mencipta Kesan Grid Masonry dengan Reka Letak Grid CSS?
Bagaimana untuk Mencipta Kesan Grid Masonry dengan Reka Letak Grid CSS?
19 Nov 2024
Cipta Reka Letak Grid CSS untuk Kesan Grid MasonryCabaran: Elemen Grid Ketinggian Tidak SekataUntuk mencapai kesan grid batu, anda mahukan elemen...
 Menganalisis kesan reka letak responsif pada kebolehsuaian peranti mudah alih
Menganalisis kesan reka letak responsif pada kebolehsuaian peranti mudah alih
27 Jan 2024
Apabila peranti mudah alih menjadi lebih popular dan permintaan pengguna untuk Internet mudah alih meningkat, semakin banyak tapak web dan aplikasi perlu disesuaikan dengan skrin dengan saiz yang berbeza. Sebagai kaedah reka bentuk web yang fleksibel, reka letak responsif secara automatik boleh melaraskan reka letak dan kandungan halaman mengikut saiz dan resolusi skrin peranti untuk memberikan pengalaman pengguna yang lebih baik. Artikel ini akan menganalisis kesan reka letak responsif terhadap prestasi penyesuaian peranti mudah alih. Pertama, reka letak responsif memberikan pengalaman pengguna yang konsisten merentas peranti yang berbeza. Reka letak tetap tradisional mungkin tidak menyesuaikan diri dengan skrin peranti yang berbeza
 Cara menggunakan reka letak CSS Flex untuk melaksanakan grid imej responsif
Cara menggunakan reka letak CSS Flex untuk melaksanakan grid imej responsif
26 Sep 2023
Cara menggunakan susun atur elastik CSSFlex untuk melaksanakan grid imej responsif Dalam reka bentuk web moden, reka letak responsif adalah penting. Dengan populariti peranti mudah alih dan penggunaan meluas saiz skrin yang berbeza, kami perlu memastikan bahawa halaman web boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza. Antaranya, grid gambar adalah kaedah susun atur biasa yang membolehkan kita memaparkan gambar dengan cara yang fleksibel dan cantik. Reka letak fleksibel CSSFlex ialah cara yang berkesan untuk membantu kami mencapai matlamat ini dengan mudah. Dalam artikel ini saya akan memberitahu anda


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma