kesan ubah bentuk imej css3

Kesan ubah bentuk imej css3 ialah kesan yang apabila tetikus dialihkan ke atas imej segi empat sama, ia secara automatik akan bertukar menjadi imej dipangkas bulat.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan membalikkan imej dalam CSS3
Bagaimana untuk mencapai kesan membalikkan imej dalam CSS3
23 Apr 2023
Dalam reka bentuk web, gambar adalah salah satu elemen yang sangat diperlukan. Selalunya terdapat keperluan untuk melakukan kesan khas pada gambar, seperti kesan menyelak gambar. Jadi bagaimana untuk menggunakan CSS3 untuk mencapai kesan flip imej? Artikel ini akan memperkenalkan secara terperinci kaedah untuk mencapai kesan flipping imej dalam CSS3. 1. Melaksanakan kesan flipping imej dalam CSS3 CSS3 menyediakan kita dengan dua cara untuk mencapai flipping imej: 1. Gunakan atribut transform untuk flip imej 2. Gunakan atribut backface-visibility untuk flip imej 2. Gunakan tran
 Cara menambah kesan ubah bentuk kedutan pada grafik dalam AI - Kaedah untuk menambah kesan ubah bentuk kedutan pada grafik
Cara menambah kesan ubah bentuk kedutan pada grafik dalam AI - Kaedah untuk menambah kesan ubah bentuk kedutan pada grafik
06 May 2024
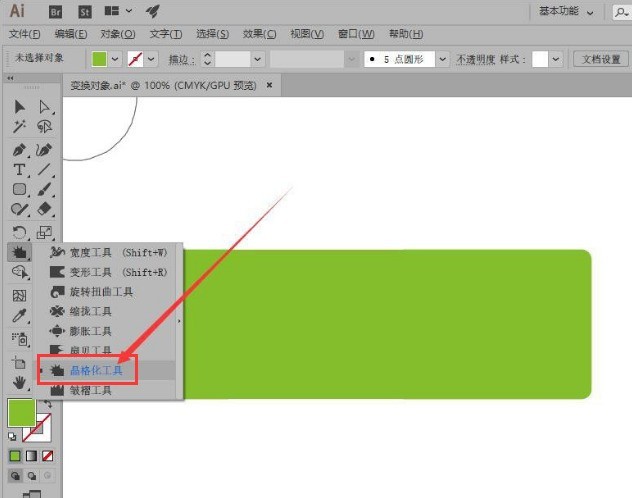
1. Mula-mula, selepas membuka bahan imej, klik alat kekisi 2. Kemudian, seperti yang ditunjukkan dalam gambar di bawah, gerakkan titik tengah kursor ke kedudukan dalam gambar di bawah 3. Kemudian, selepas melengkapkan kesan tolak-tarik daripada laluan dalam dan luar, klik alat kedut 4. Kemudian, tahan butang kiri tetikus untuk menggerakkan kursor 5. Akhir sekali, klik dua kali tetikus untuk membuka panel tetapan kotak alat, laraskan maklumat parameter seperti yang ditunjukkan dalam rajah di bawah dan simpan tetapan.
 Disyorkan jQuery/CSS3 kesan imej plug-ins_jquery
Disyorkan jQuery/CSS3 kesan imej plug-ins_jquery
16 May 2016
Di sini kami telah menyusun dan meringkaskan 10 pemalam kesan khas imej jQuery/CSS3 Kesannya sangat bagus. Saya mengesyorkannya kepada semua orang yang memerlukannya.
 Cara menggunakan css3 untuk mencapai kesan membalikkan imej
Cara menggunakan css3 untuk mencapai kesan membalikkan imej
06 Apr 2023
Kesan membalikkan imej CSS3 CSS3 merupakan bahagian penting dalam reka bentuk web. Antaranya, melalui penukaran 3D CSS3, kesan flipping gambar boleh dicapai, menambah dinamik dan fesyen pada halaman web. Mari kita lihat cara melaksanakan kesan membalikkan imej CSS3. Langkah pelaksanaan 1. Mula-mula, anda perlu memasukkan elemen imej melalui kod HTML, seperti yang ditunjukkan di bawah: ```html<div class="container"> <img src="image.jpg" alt="image"
 Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
20 Aug 2021
Kesan pembesaran imej atas tetikus ialah kesan khas yang sangat berguna dan menarik perhatian yang boleh menambah interaktiviti pada halaman web Apabila pengguna menuding tetikus pada imej, imej akan dibesarkan sedikit. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Adakah kesan animasi css3 mempunyai ubah bentuk?
28 Apr 2022
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.
 Ubah bentuk CSS3 dan kesan animasi effect_form kesan khas
Ubah bentuk CSS3 dan kesan animasi effect_form kesan khas
16 May 2016
Artikel ini terutamanya memperkenalkan kesan ubah bentuk dan animasi CSS3 animasi CSS3 terutamanya menggunakan tiga atribut: transformasi, peralihan dan animasi Rakan yang memerlukan boleh merujuk kepada perkara berikut
 Contoh cara menggunakan CSS3 untuk mencapai kesan karusel imej
Contoh cara menggunakan CSS3 untuk mencapai kesan karusel imej
06 Apr 2023
Dengan perkembangan Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Karusel imej juga telah menjadi elemen biasa dalam reka bentuk web, terutamanya dalam tapak web komersial, di mana karusel imej telah menjadi cara penting untuk memaparkan maklumat seperti produk, jenama, acara, dsb. Artikel ini akan memperkenalkan cara menggunakan CSS3 untuk mencapai kesan karusel imej yang ringkas. 1. Struktur HTML Pertama, kita perlu menyediakan struktur HTML asas. Buat bekas dalam halaman dan tambahkan berbilang imej di dalamnya. Di sini, kami akan menggunakan tag ul dan li untuk membuat senarai gambar untuk karusel gambar,
 Gunakan JavaScript untuk melaksanakan kesan khas imej dan kesan peralihan
Gunakan JavaScript untuk melaksanakan kesan khas imej dan kesan peralihan
15 Jun 2023
Dengan pembangunan berterusan teknologi web, semakin banyak kesan khas dan kesan peralihan digunakan pada reka bentuk web. Antaranya, kesan khas gambar dan kesan peralihan adalah yang paling biasa dalam reka bentuk web. JavaScript ialah bahasa skrip yang biasa digunakan dalam pembangunan bahagian hadapan, dan ia juga mempunyai kelebihan tertentu dalam merealisasikan kesan khas imej dan kesan peralihan. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kesan khas imej dan kesan peralihan. 1. Kesan khas gambar: pembesaran gambar atas tetikus Apabila tetikus melayang di atas gambar, gambar menjadi lebih besar melalui JavaScript.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan imej alih tetikus CSS3
Kesan imej alih tetikus CSS3





