
Kursus Pertengahan 11279
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17603
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11314
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 789
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 708
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 597
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 558
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 988

Pengenalan Kursus:Dengan perkembangan teknologi Internet yang berterusan, CSS (Cascading Style Sheets) telah menjadi semakin berkuasa, terutamanya kemunculan CSS3, yang telah membawa banyak faedah kepada pereka web. Antaranya, ciri penggiliran CSS3 sudah pasti salah satu ciri yang paling praktikal dan digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan prinsip dan aplikasi putaran CSS3. Prinsip ciri putaran CSS3 Fungsi putaran CSS3 menyediakan empat kaedah putaran, iaitu putaran mengikut arah jam, putaran lawan jam, putaran tiga dimensi dan putaran satah. Di bawah, kami akan memperkenalkan prinsip empat kaedah putaran ini masing-masing.
2023-05-29 komen 0 770

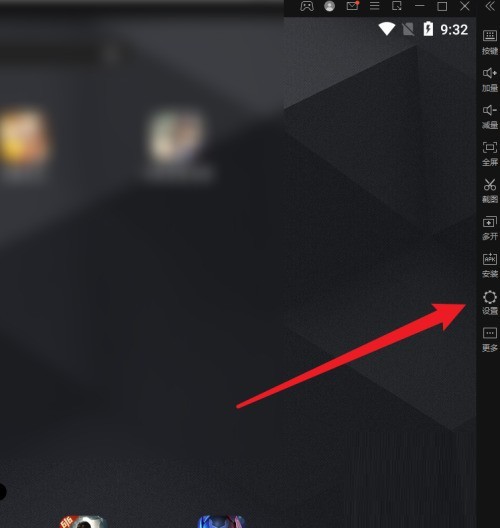
Pengenalan Kursus:Hari ini, editor membawakan anda tutorial untuk mematikan fungsi putaran simulator kilat Jika anda ingin tahu cara melakukannya, sila baca artikel berikut saya percaya ia pasti akan membantu anda. Bagaimana untuk mematikan fungsi putaran dalam simulator kilat? Tutorial mematikan fungsi putaran simulator kilat 1. Mula-mula masukkan antara muka utama simulator kilat dan klik Tetapan di sebelah kanan. 2. Kemudian tetingkap pop timbul akan muncul, klik Tetapan Lain di sini. 3. Akhir sekali, cari fungsi putaran automatik seperti yang ditunjukkan dalam gambar, dan tetapkan fungsi ini kepada mati.
2024-08-08 komen 0 512

Pengenalan Kursus:1. Mula-mula masukkan antara muka utama simulator kilat dan klik Tetapan di sebelah kanan. 2. Kemudian tetingkap pop timbul akan muncul, klik Tetapan Lain di sini. 3. Akhir sekali, cari fungsi putaran automatik seperti yang ditunjukkan dalam gambar, dan tetapkan fungsi ini kepada mati.
2024-06-04 komen 0 457

Pengenalan Kursus:Dalam CSS3, fungsi putaran 2D ialah fungsi "putar()" fungsi ini boleh menentukan sudut putaran 2D elemen dalam parameter, dan unit ialah "deg". berputar mengikut arah jam, dan apabila ia ditetapkan kepada nilai negatif, elemen berputar mengikut arah jam Putaran jam, sintaksnya ialah "elemen {transform:rotate(rotation angle);}".
2022-03-30 komen 0 1664

Pengenalan Kursus:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan putaran Pengenalan: CSS3 ialah standard untuk mengubah suai gaya elemen halaman web HTML. Berbanding dengan CSS2, CSS3 memperkenalkan banyak ciri baharu, salah satunya ialah kesan putaran. Menggunakan ciri penggiliran CSS3, kami boleh menambah animasi putaran pada elemen halaman web dengan mudah untuk menjadikan halaman lebih hidup dan menarik. Artikel ini akan memperkenalkan ciri penggiliran CSS3 dan memberikan beberapa contoh kod untuk dipelajari dan dirujuk oleh semua orang. 1. Atribut putaran CSS3 Dalam CSS3, terdapat dua
2023-09-12 komen 0 1177