
Kursus Pertengahan 11270
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17594
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11305
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 771
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 700
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 593
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 552
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 979

Pengenalan Kursus:Pelaksanaan fungsi carta bar dan garis dalam carta statistik Vue Pengenalan: Dalam aplikasi visualisasi data, carta statistik ialah cara yang biasa digunakan untuk memaparkan data. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan fungsi yang kaya dan kemudahan penggunaan, dan sangat sesuai untuk melaksanakan carta statistik. Artikel ini akan memperkenalkan langkah khusus untuk melaksanakan carta bar dan carta garis menggunakan Vue, dan melampirkan contoh kod. 1. Pelaksanaan carta bar Carta bar ialah carta yang menggunakan ketinggian segi empat tepat untuk mewakili saiz data. Berikut adalah menggunakan perpustakaan Vue dan echarts
2023-08-17 komen 0 1678

Pengenalan Kursus:Pengoptimuman kesan stereoskopik dan putaran 3D carta statistik Vue Dalam bidang visualisasi data, carta statistik ialah salah satu alat yang sangat penting Ia boleh mengubah data yang kompleks kepada bentuk visual, menjadikannya lebih mudah untuk orang memahami dan menganalisis data. Dalam rangka kerja Vue, kami boleh merealisasikan paparan dan pengendalian carta statistik dengan memperkenalkan beberapa pemalam yang sangat baik. Artikel ini akan mengambil histogram sebagai contoh untuk memperkenalkan cara menggunakan pemalam echarts dalam Vue untuk mengoptimumkan kesan stereoskopik dan putaran 3D carta statistik. Pertama, kita perlu memasang echarts
2023-08-26 komen 0 1605

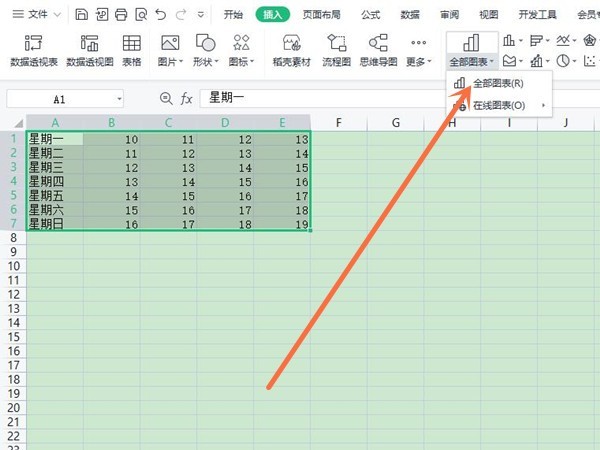
Pengenalan Kursus:1. Buka jadual, pilih data, klik Semua Carta pada halaman sisipan, dan kemudian klik Semua Carta. 2. Klik carta bar untuk memasukkan carta bar.
2024-04-18 komen 0 680

Pengenalan Kursus:Penapisan dinamik dan pengoptimuman pengelompokan carta statistik Vue Dalam bidang visualisasi data, carta statistik ialah cara biasa untuk mempersembahkan data. Menggunakan rangka kerja Vue untuk membangunkan carta statistik dengan interaktiviti yang kukuh, penapisan dinamik dan pengoptimuman pengelompokan boleh memberikan pengalaman pengguna dan keupayaan analisis data yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue digabungkan dengan pemalam carta statistik biasa (seperti Echarts) untuk melaksanakan fungsi penapisan dinamik dan pengoptimuman pengelompokan. Untuk menggambarkan masalah dengan lebih baik, kami akan mengambil histogram sebagai contoh dan melampirkan contoh kod yang sepadan.
2023-08-25 komen 0 1556

Pengenalan Kursus:1. Penyediaan sumber data. Sebagai tambahan kepada data peratusan, sumber data juga memerlukan satu set lajur tambahan, yang nilainya ialah: 100%. 2. Masukkan carta lajur. Pilih kawasan data dan masukkan carta lajur berkelompok (nota: ia ialah carta lajur berkelompok, bukan carta lajur bertindan peratusan). 3. Gantikan tiang dengan gambar. Klik lajur yang mewakili lajur tugasan yang dicapai pada carta lajur, klik kanan dan pilih Format Siri Data. 4. Gantikan tiang dengan gambar. Pilih Isi dan Baris dalam Siri Data Format, klik Isi Gambar atau Tekstur di bawah modul Isi, klik Fail, masukkan gambar yang telah disediakan terlebih dahulu, dan klik Lapisan dan Zum. 5. Gantikan tiang dengan gambar. Gunakan kaedah yang sama untuk menggantikan tiang lajur tambahan dengan gambar Juga pilih Lapisan dan Skala, dan tetapkan ketelusan kepada 80%. 6. Bercantum
2024-03-26 komen 0 1015