
Kursus Pertengahan 11327
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17632
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11338
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2017-05-24 11:34:22 0 1 1050
2023-09-05 11:18:47 0 1 821
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 724
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 612
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 577

Pengenalan Kursus:1. Cari ikon vektor, asalkan ia dalam format ai atau eps. 2. Buka ai, klik dua kali ruang kosong untuk mengimport bahan. 3. Pilih bahan Seperti yang dapat dilihat dari gambar, setiap aksara dikumpulkan bersama Kami memilih untuk klik kanan untuk membatalkan kumpulan. 4. Selepas membatalkan kumpulan, pilih ikon kecil secara individu dan salin dengan ctrl+c. 5. Kami pergi ke antara muka PPT, tekan ctrl+alt+v untuk menampal secara selektif, dan pilih metafile yang dipertingkatkan. Tampal gambar di bawah. 6. Ia belum berakhir. Imej tidak boleh diedit Kami klik kanan dan pilih Group-Ungroup Dalam tetingkap pop timbul, kami pilih Ya. 7. Buka anak tetingkap pemilihan, dan anda boleh melihat bahawa grafik terdiri daripada berbilang grafik vektor kecil 8. Pada masa ini, anda boleh mengubah suai grafik, seperti menukar pakaian kepada kuning.
2024-03-26 komen 0 825

Pengenalan Kursus:Ciri HTML5 termasuk: Teg semantik: Tingkatkan struktur dokumen dan kebolehcapaian. Sokongan multimedia: Menyediakan elemen video dan audio asli. Kanvas dan WebGL: untuk melukis grafik dan mencipta animasi interaktif. Storan setempat: Membenarkan halaman web menyimpan data pada peranti pengguna. Soket Web: membolehkan komunikasi masa nyata dua hala. API Geolokasi: Akses maklumat lokasi pengguna. API Seret dan Lepas: Tingkatkan interaksi antara muka pengguna. SVG: Menyokong grafik vektor boleh skala, memberikan kualiti yang lebih tinggi dan grafik yang fleksibel.
2024-04-22 komen 0 834

Pengenalan Kursus:1. Pertama, mari kita lihat bahan di bawah. 2. Seterusnya, pilih bahan dalam garis masa, dan anda akan melihat [Layout Video]nya dalam panel maklumat. Klik dua kali susun atur video untuk memasuki halaman tetapannya seperti yang ditunjukkan di bawah: 3. Di sini anda boleh terus menyeret titik di tepi gambar dalam tetingkap pemantauan dengan tetikus untuk melaraskan saiznya, atau anda boleh menggunakan beberapa fader di bawah [ Pemotongan Bahan Asal] dalam menu yang betul. Jika anda menggunakan tetikus untuk menyeret imej secara terus, kami akan mendapati bahawa imej akan mengekalkan nisbah lebar kepada ketinggian sambil meningkat dan mengecut, jadi piksel imej yang diregangkan jelas sangat buruk. 4. Anda boleh mencari [Regangan] dalam menu kanan, klik [Abaikan Nisbah Aspek Piksel] di bawah butang, dan anda akan mendapati bahawa gambar memenuhi seluruh skrin dengan baik.
2024-03-27 komen 0 543

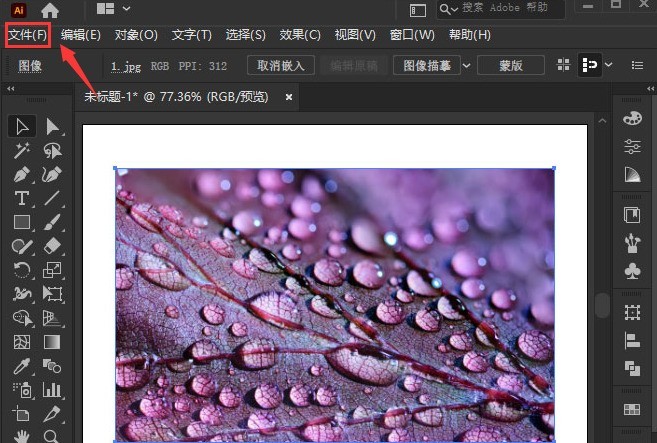
Pengenalan Kursus:1. Pertama, dalam perisian ai, klik menu fail dan masukkan bahan gambar 2. Kemudian, klik tetikus untuk memilih gambar Dalam lajur kesan artistik menu kesan, cari dan buka pilihan potongan kayu. Kemudian, tukar skala warna, tepi, dll. Tukar parameter penyederhanaan dan ketepatan tepi kepada 6, 10 dan 2, dan klik butang OK untuk menyimpan Editor telah berkongsi kaedah membuat imej vektor potongan kayu dengan AI di sini jangan terlepas.
2024-05-06 komen 0 773

Pengenalan Kursus:Grafik ialah representasi visual yang digunakan untuk mewakili sebarang idea atau imaginasi untuk meningkatkan keseluruhan pengalaman tapak web pengguna. Grafik membantu menyampaikan maklumat yang kompleks kepada pengguna dengan cara yang mudah dan boleh difahami. Beberapa cara untuk mewakili maklumat secara grafik adalah melalui foto, seni, rajah, carta alir, dsb. Grafik dalam HTML digunakan untuk meningkatkan penampilan halaman web atau tapak web dan memudahkan interaksi pengguna. Grafik dalam HTML mempunyai tujuan yang berbeza dan kami mempunyai teknik yang berbeza untuk ini. Kami akan membincangkan beberapa daripada mereka di bawah. SVGSVG bermaksud Grafik Vektor Boleh Skala. Ia seperti HTML untuk grafik. Fail SVG sentiasa disimpan dengan sambungan .svg. tag ialah teg bekas kerana ia mempunyai teg pembukaan dan penutup, dan untuk berfungsi ia mesti ditambah di dalam elemen. ia melahirkan
2023-08-27 komen 0 1032