
Kursus Pertengahan 11324
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17630
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11334
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 820
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 723
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 611
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 576
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1000

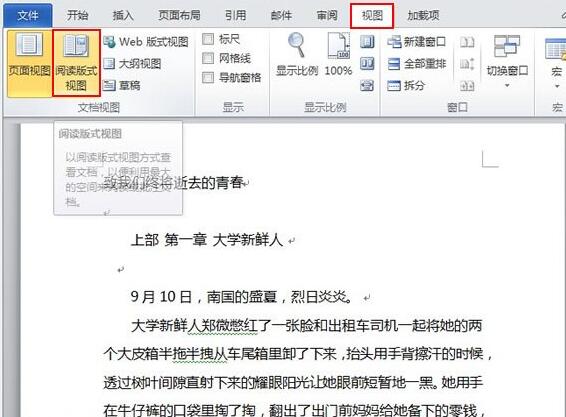
Pengenalan Kursus:①Buka word2010, salin artikel ke dalamnya dan klik butang View--Reading Layout View. ② Pada masa ini, ia serta-merta bertukar kepada mod penyemakan imbas skrin penuh, tulisannya jelas dan anda boleh membelok halaman dengan mudah melalui anak panah kiri dan kanan. ③Jika anda tidak suka menyemak imbas dua halaman, anda boleh menetapkannya kepada satu halaman, yang bermaksud hanya satu halaman akan dipaparkan. ④ Anda dapat melihat bahawa kesan paparan satu halaman tidak buruk sama sekali.
2024-06-03 komen 0 921

Pengenalan Kursus:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh Kesan paralaks skrin penuh ialah teknologi yang sering digunakan dalam reka bentuk web, yang boleh membawa pengguna pengalaman visual yang lebih kaya dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh yang ringkas dan memberikan contoh kod khusus. Prinsip kesan paralaks adalah untuk mencipta tahap tiga dimensi yang berbeza dengan menatal berbilang lapisan imej latar belakang secara serentak pada kelajuan yang berbeza. Contoh kod berikut akan menggunakan penanda HTML dan gaya CSS untuk melaksanakan penuh ringkas
2023-10-25 komen 0 1186

Pengenalan Kursus:Langkah-langkah untuk membina tapak web dengan templat DedecMS: Muat turun templat daripada tapak web rasmi. Salin folder templat ke folder "templet" direktori pemasangan. Log masuk ke panel pentadbir dan dayakan templat dari menu lungsur. Edit fail templat untuk menyesuaikan reka letak, kandungan dan gaya. Tambah halaman, siaran dan kandungan media. Pratonton kesan tapak web dan terbitkan dalam talian selepas anda berpuas hati.
2024-04-16 komen 0 1291

Pengenalan Kursus:Dalam beberapa tahun kebelakangan ini, Vue.js, juga dikenali sebagai Vue, telah menjadi salah satu rangka kerja bahagian hadapan yang paling popular dan sangat dipuji kerana kesederhanaan, kemudahan penggunaan dan keupayaan kawalan pandangan yang berkuasa. Pada masa yang sama, dengan populariti peranti Mac, ramai pereka laman web berharap untuk meniru kesan reka bentuk halaman peranti Mac. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk mencapai reka bentuk halaman seperti MacBook. Langkah 1: Bina struktur dan gaya paparan asas Untuk mencapai reka bentuk halaman seperti MacBook, I
2023-06-25 komen 0 1330

Pengenalan Kursus:Penatalan paralaks ialah teknik reka bentuk yang sering digunakan yang menambahkan perasaan pergerakan dan kedalaman pada halaman web. Ini dilakukan dengan menggerakkan elemen halaman individu pada kelajuan yang berbeza untuk mensimulasikan kesan kedalaman pada permukaan rata. Cara yang unik dan imaginatif untuk melaksanakan teknik ini adalah dengan menggunakan berbilang imej latar belakang dalam CSS. Dalam artikel ini, kami akan meneroka cara mencipta kesan paralaks dengan berbilang imej latar belakang dalam CSS, termasuk langkah yang diperlukan untuk menyediakan struktur HTML dan penggayaan CSS. Sama ada anda seorang pemula atau pembangun bahagian hadapan yang berpengalaman, panduan ini akan memberikan anda pengetahuan dan alatan yang anda perlukan untuk mencipta kesan paralaks imej latar belakang berbilang yang menakjubkan. Elemen sintaks{background-image:url(image-loc
2023-08-28 komen 0 1445